Hybrid vs Native…What About a Third Option?


I’ve always found the Hybrid vs Native mobile debate a bit silly. Most native mobile apps mix Native UI controls and Web Views, including popular first-party apps built by Apple and Google. If this wasn’t such a common use case, the Web View component wouldn’t exist nor would it be so widely used. I often find myself asking: at what percentage of Native UI components and Web Views is an app considered native or not? That always seemed incredibly subjective to me.
As you can imagine, Ionic has historically been more heavily on the hybrid/web side. Ionic apps typically use Capacitor to provide a host for a web app that runs in a native mobile app shell with hooks into native functionality. One implication of this is that these apps have full access to native UI and SDKs. This makes these hybrid apps legitimate native apps, and apps are free to use as much or as little native UI as they choose. But most of the app runs happily in the Web View, where teams can use traditional web development and share code with their existing web properties.
It’s clear that teams make different choices about their mobile stack when choosing to build new apps, otherwise this debate wouldn’t exist, and many of them choose a hybrid or cross-platform stack. At Ionic, we can certainly attest to its popularity, especially in large businesses that form the backbone of our entire business.
So, why do people then choose a hybrid stack? The answer is surprisingly simple: because, for them, it’s faster, cheaper, easier to hire for, and the result for their use case is just as good.
It’s also obvious that many teams choose to not start with a hybrid or cross-platform approach. These teams primarily use traditional first-party native development approaches, but they also choose other popular cross-platform options as well.
Why do these teams choose these stacks instead? For many, they prefer to use first-party languages and tools only. Perhaps they believe the only way to create a good mobile experience is to use stock iOS and Android components and languages. Additionally, they may already have a native mobile engineering team so it’s natural to utilize the skills of that team.
A Third Option Emerges
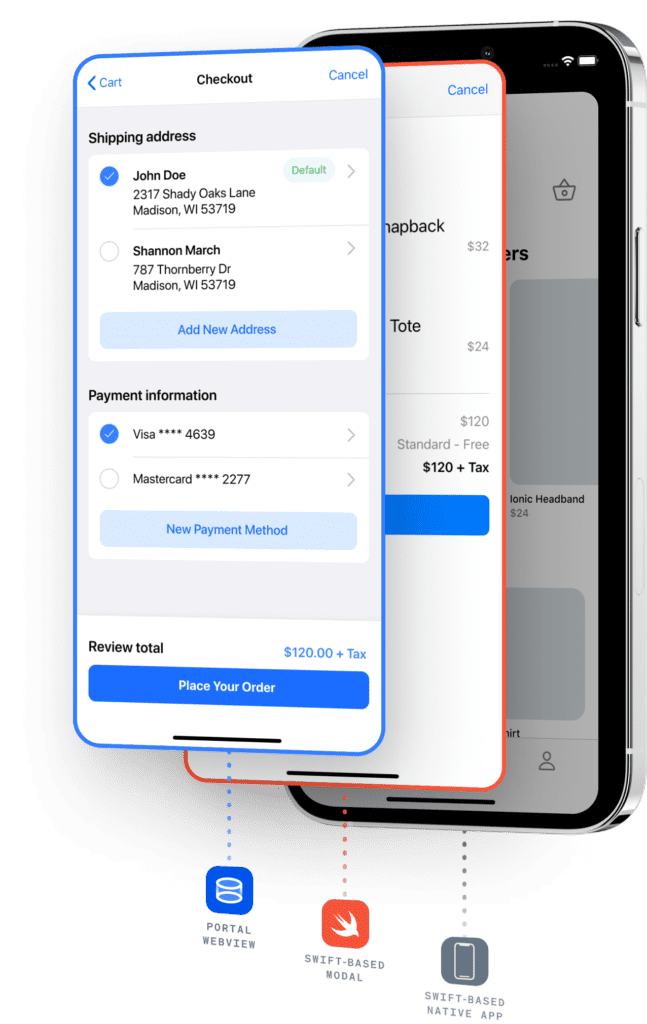
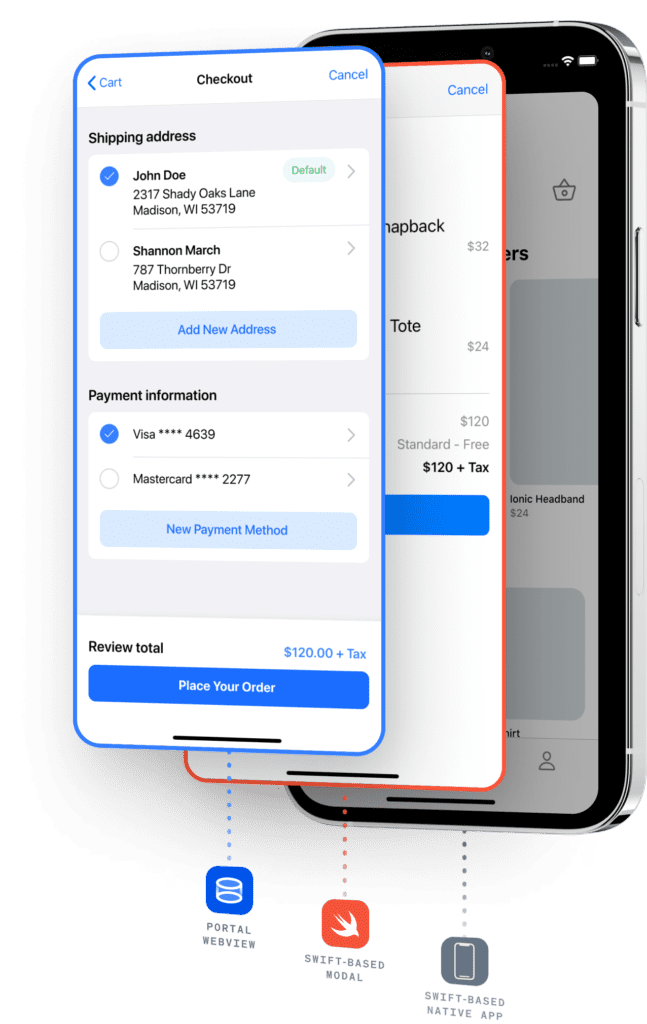
While most of the mobile world has been debating between these two approaches, a third option has quietly emerged. In this third approach, teams build an app “shell” using whatever stack they prefer (native or hybrid), and then mix in web and native experiences as they wish to form a micro-frontend mobile architecture.
The core idea of this approach is that a team might prefer to have their core UI shell components, such as tabs, side menus, or navigation containers, be built natively or in their stack of choice, but are happy to mix in Web Views for screens, modals, or other embedded experiences.
One of the major superpowers of this approach is that it enables multiple teams to work on a single app in parallel. To use a bank as an example, the customer’s account screen might be an embedded web experience built by the Account team, while the check-scanning experience might be fully native and built by another team. A web-based experience in the app can stay web-based, or perhaps it will be ported into the app shell stack over time if the team decides to do so.
This option has become surprisingly popular, especially amongst the most elite of app dev teams. Apple heavily utilizes this strategy in their apps, including Apple Music. Instagram notoriously uses this approach. Banks like Chase use this technique everywhere.
It makes sense, because these teams need to bring a large number and variety of features into a single app experience, and that’s just not feasible if they all have to be built by a single native mobile team.
Bringing Micro-frontends to Everyone with Portals
Until now, this approach was limited to teams with the bandwidth and expertise to build and maintain a complex web-to-native micro-frontend architecture. Web Views are deceptively challenging to implement correctly and to bridge between web and native. Teams are reinventing the wheel by building what is essentially a hybrid app framework inside every app they build, and now they have to maintain that along with the rest of their app.
Fortunately, this doesn’t have to be the case. Earlier this year, we took all the technology and expertise we’ve amassed building hybrid apps and helping teams be successful with them, and we released a product for this third approach called Portals.
Portals helps bring this new micro-frontend approach to traditional mobile development by providing a supercharged Web View component with Web View implementation best practices built right in. This component comes with a powerful native plugin API to share existing native app functionality with these embedded experiences in a controlled manner. Powerful remote update functionality allows portions of the app to be updated in realtime and isolated from other parts of the app. Portals ships as a drop-in component that works in traditional native iOS and Android codebases or cross-platform solutions like Capacitor or React Native (with support for Flutter coming later this year).
Multiple Portals can be embedded anywhere a Web View might, such as the content of a screen, a modal, a tab, or even as a smaller region alongside other components. And the end result is a seamless experience that looks and feels just as native as any other component.
Reception to Portals
Portals is quickly becoming one of our most exciting projects here at Ionic because it seems to be exactly what the mobile industry needs at just the right time. In particular, we’ve had many teams from major consumer app brands that are die-hard native shops embracing Portals. Why? Because it turns out the reason people explore hybrid is the same reason they are interested in Portals: they want to move faster and save money in the process! That sure sounds to me like the age-old desire of all businesses everywhere.
Portals has made me realize that there is a point on the line between hybrid and native where teams feel good about their technology choice and feel like they are optimizing for speed and quality, and that point is different for every single team. Some won’t want any web-based screens or experiences in their app at all, and they are at one extreme of the spectrum. Some will want as little platform-specific native as possible, and they are at the other end. Right in the middle is where real apps built by businesses with real constraints and huge problems to solve tend to be, and Portals is the solution to their mobile app scaling problems.
If your team might be interested in this third option, we hope you’ll give Portals a try. We rolled out Portals earlier this year, and we are thrilled to see it hit production in some significant consumer and B2B apps and also reach industry leader status with industry analysts like Forrester. We expect big things from Portals in the second half of this year and look forward to your feedback!