Ionic vs. React Native: Performance Comparison


It’s no secret that Ionic and React Native compete in the cross-platform application development ecosystem.
A quick online search will bring up countless articles comparing the two cross-platform solutions. In these articles, advocates for React Native will often lean on performance as the biggest reason to choose one platform over another. Their assumption is that, because React Native orchestrates native UI controls (as opposed to rendering the UI in a browser, like Ionic) then it must be faster.
The problem? None of these explanations ever seem to be centered around actual performance metrics. Rather, what the authors seem to fall back on is the perception that React Native is “more native”, and thus it has better performance.
Well, does React Native have better performance? We decided to create competing applications, with the same feature-set, and run some of our own tests on the same exact iPhone 11 Pro Max. Let’s take a look at how it played out.
Ionic vs. React Native
First, if you’re just getting to know Ionic or React Native, let’s briefly summarize how the two are different in terms of their approach and underlying architecture.
Ionic fully subscribes to the philosophy of leveraging web technologies to deliver its applications. React Native, on the other hand, also runs using JavaScript (JS), but does so under the guise of orchestrating platform-specific user interface (UI) controls. Both platforms create real native apps with full native access through plugins and custom native code.
To learn more about the differences between Ionic and React Native, check out our comparison guide.
Boot Time
The time that the application takes to load is a routine measuring stick for performance. There are two ways we can look at boot time: cold boot time and warm boot time. Cold boot times are measured by having the operating system in a fully rebooted state, where nothing is cached in regard to the app. On the contrary, warm boot times apply when the application has been killed so it is no longer running in the background, but there could be some cache lingering in the operating system.
Both React Native and Ionic cruised in at around 1.5 seconds for cold boot times, as well as about 1 second for warm boot times. Take a look at the side-by-side boot time of Ionic and React Native:
React Native champions claim there are substantial boot time performance gains when compared to Ionic. That just isn’t the case. The video showcases the applications loading up at virtually the same speed. If you see it as React Native with a slight edge, it’s far from being substantive enough to write off Ionic as a contender. React Native is fast, but so is Ionic!
Smooth Scrolling
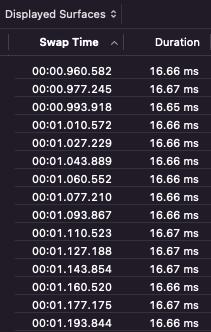
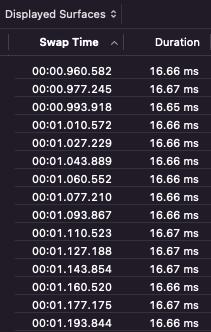
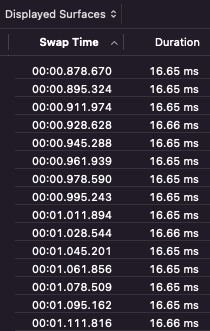
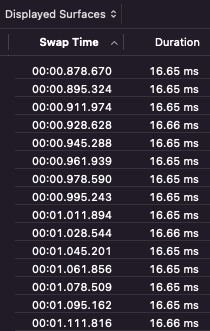
The general performance argument seems to also be tied to the notion that Web Native applications are inherently slower to render. The following video speaks for itself:
It is commonly accepted that 60 frames per second (fps) is the rate at which animations appear to be smooth. In the video above, it demonstrates that perfectly. While performing the rendering throughout scrolling, both the Ionic application and the React Native application continued to take around 16.67 milliseconds, or just below, to do it’s work. This ensures that the user isn’t experiencing any sensation of “frame drop.”




A choppy user experience isn’t something you’ll see simply by choosing the web. The web is fast and so are Web Native applications. Of course, React Native applications are fast as well. The video portrays a list of 2500 employees being loaded into a list view. With proper techniques applied across each app, the lists continue to scroll without lag. The items are lazy loaded and the experience is smooth. Suffice it to say, this isn’t a good indicator for which cross-platform development platform you should be choosing. Both approaches work incredibly well.
Native Transitions
Another fear surrounding Web Native applications is that given its web-first approach, it’ll lose the native feel when it comes to transitions the user makes throughout the application. A simple example would be the “push” and “pop” animations that occur as the user navigates along the application’s routed paths into a detail screen and back.
This is an inaccurate assumption. The Ionic SDK, alongside the frontend framework of your choosing, ships with these user experience paradigms baked in. These elegant transitions aren’t something only frameworks that orchestrate native UI controls can accomplish. The web can do it too! Take a look:
Platform-specific or Unified Styling
The jury is out on whether the expectation for mobile apps these days is to have the same styling within your application across operating systems. Many people subscribe to the idea that platform-specific styling, that we’re all familiar with, is still the standard. Others are moving toward the concept that an application should purely be on brand and look the same regardless of the operating system in which it is being consumed.
No matter where you fall in this debate, Ionic has you covered. Adaptive Styling, shipped out-of-the-box with Ionic’s UI toolkit, means your components will look exactly like their first-class native citizen. Your app automatically adapts to Android’s Material Design and Apple’s Cupertino Design, depending on which platform your app is running on. This is all delivered out-of-the-box and requires zero config. However, if you’d prefer your application components look the same, regardless of operating system, the exposed CSS Variables allow you to override the norms and create your brand’s specific style!
React Native supporters have used the idea that orchestrating native UI components is the only way to achieve a truly native look and feel. This couldn’t be further from the truth. As you scroll back through the videos above, take note that without a label, you’d be hard pressed to determine if the example was built with Ionic or React Native.
Code Execution
One of the biggest innovations in JavaScript over the last 15 years has been Just-in-time (JIT) Compilation for JavaScript, translating interpreted JavaScript into native machine code at runtime for dramatically better runtime performance and energy consumption. Famously, the V8 engine that powers chrome and the Nitro engine powering Safari brought JavaScript to entirely new categories of applications that reimagined what browsers and web apps were capable of.
However, as JIT compilation requires generating and executing native code at runtime, it presents security challenges. To mitigate these issues, vendors only enable JIT compilation for JavaScript running in a sandboxed browser environment. On mobile devices, for example, JavaScript code only has access to the JIT engine when running in a Web View, such as WKWebView. This means Ionic apps always run with a JIT engine. Apps that use JavaScriptCore or Hermes, such as React Native, do not have access to a JIT engine.
This is one of the most significant performance differences between Ionic and React Native. Engines that do not use JIT compiling have significantly worse performance when it comes to executing JavaScript, as shown by publicly available data such as the QuickJS Benchmark results. As this data plainly shows, the lack of JIT compilation results in considerably slower JavaScript execution and much higher energy consumption as shown in the next section.
CPU Consumption and Energy Impact
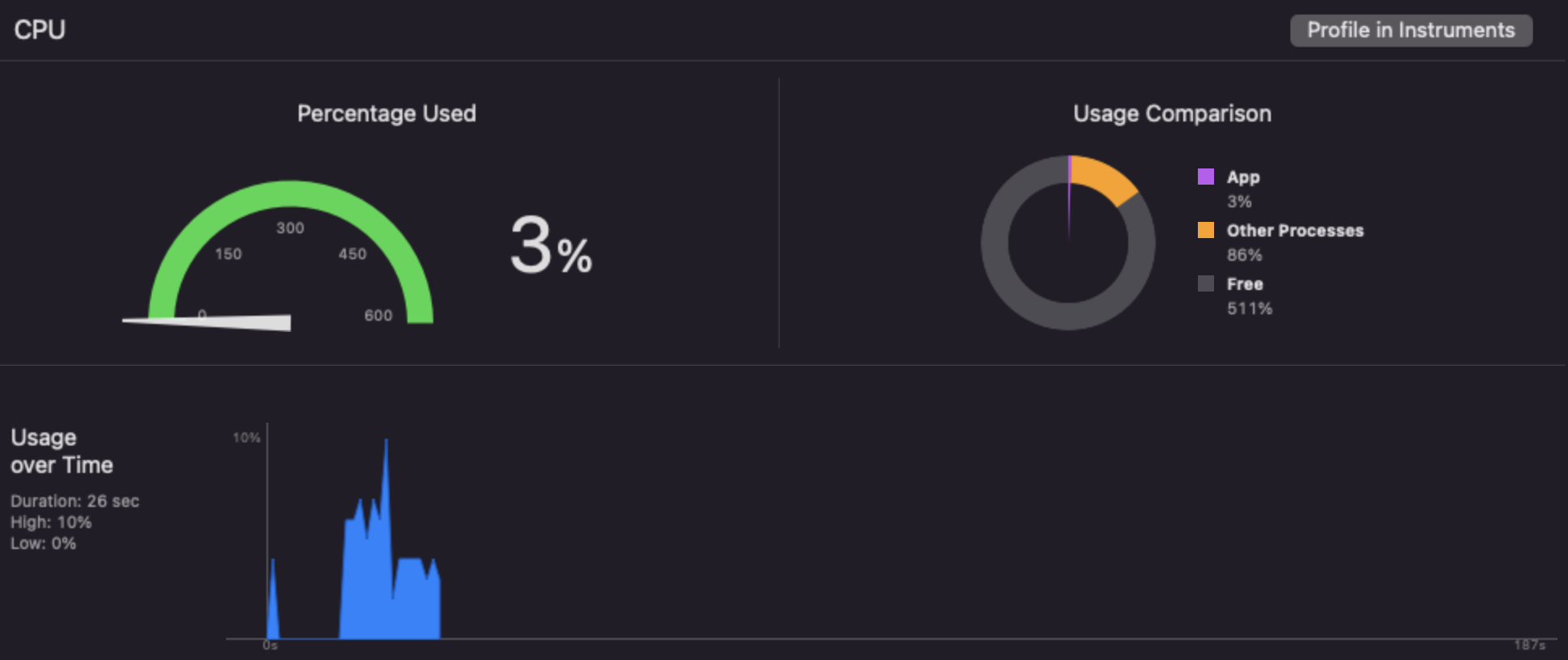
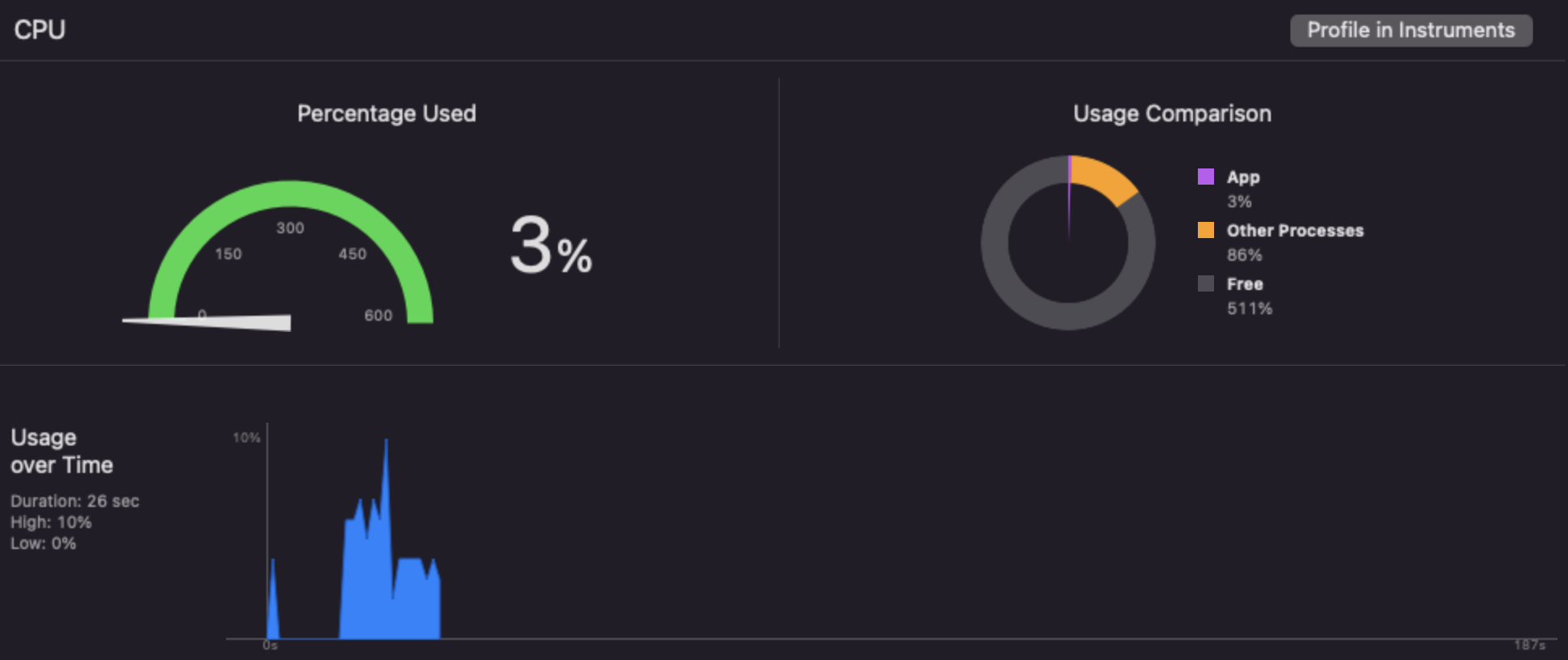
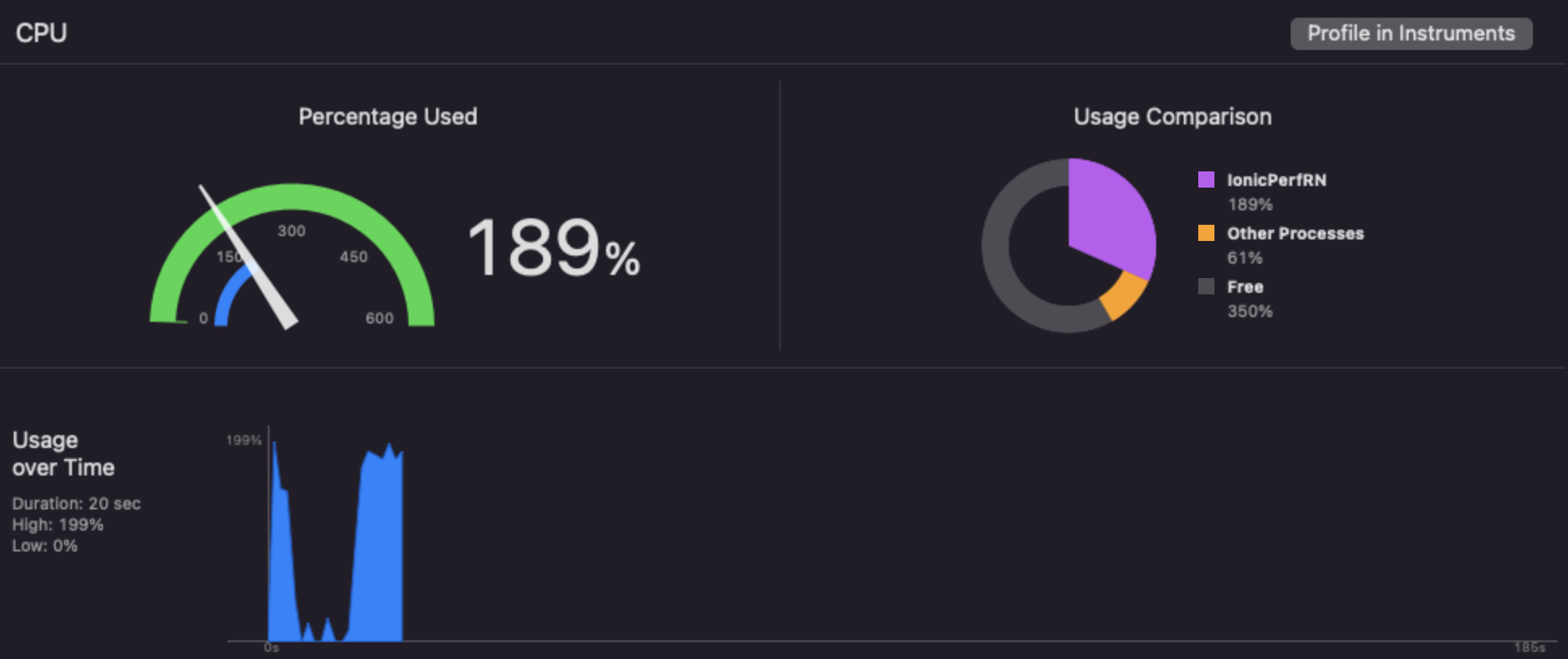
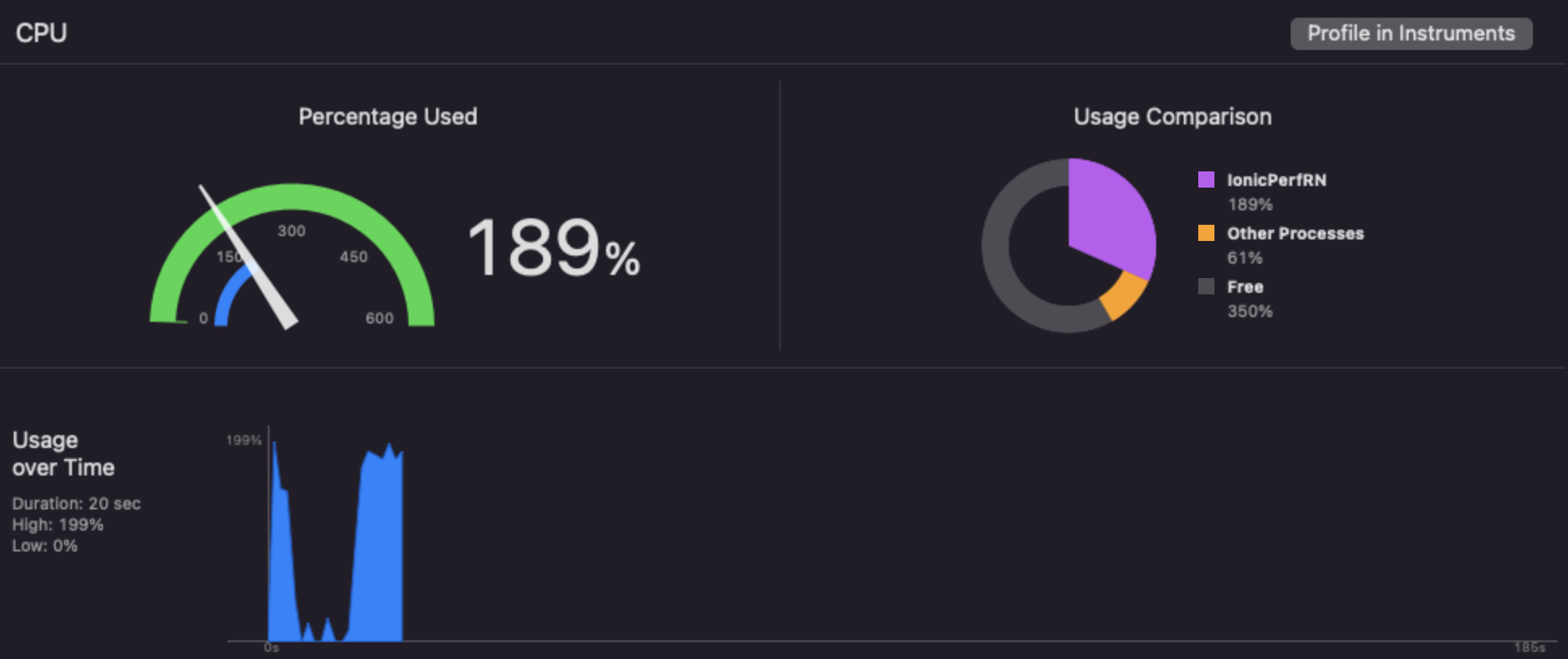
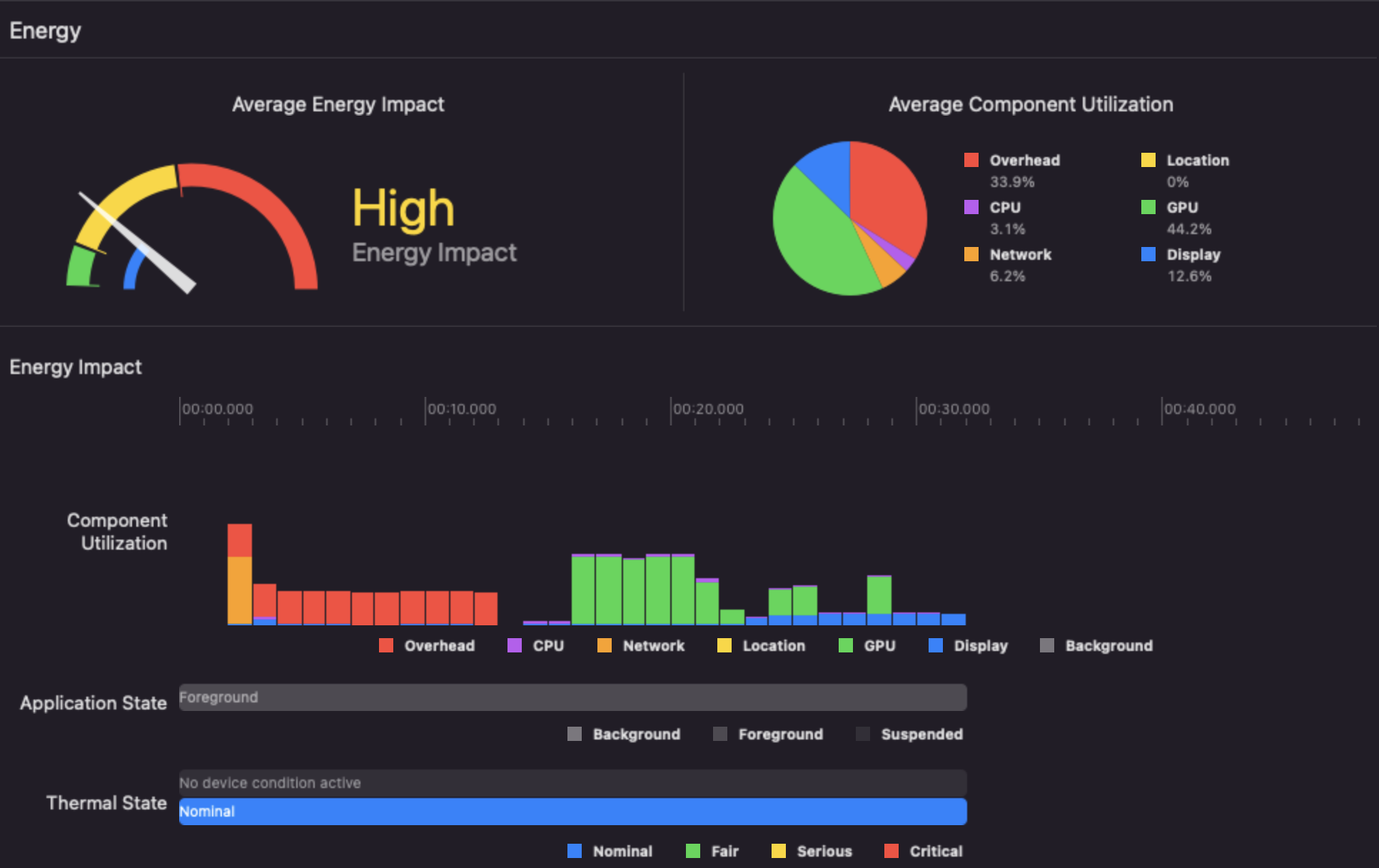
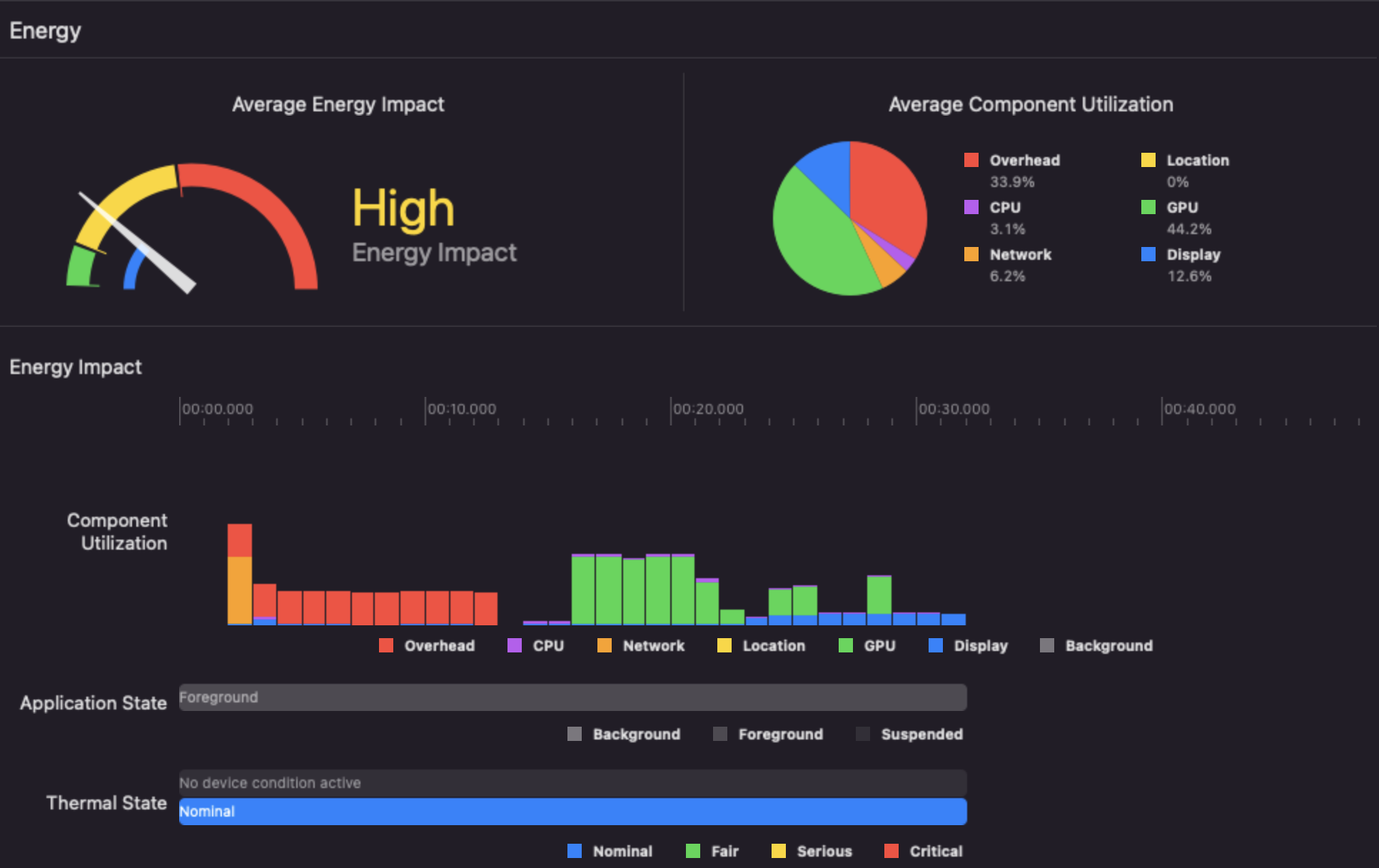
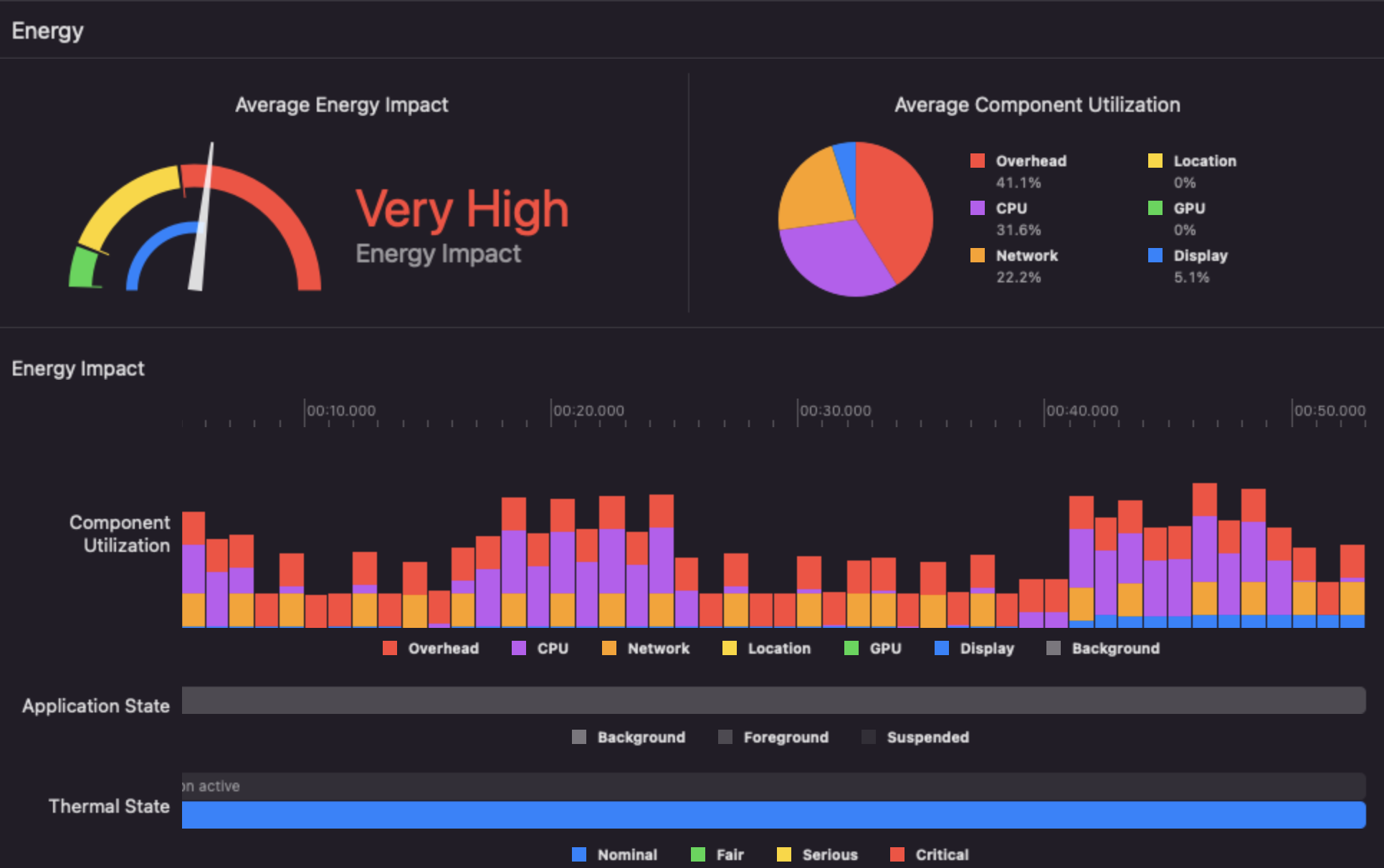
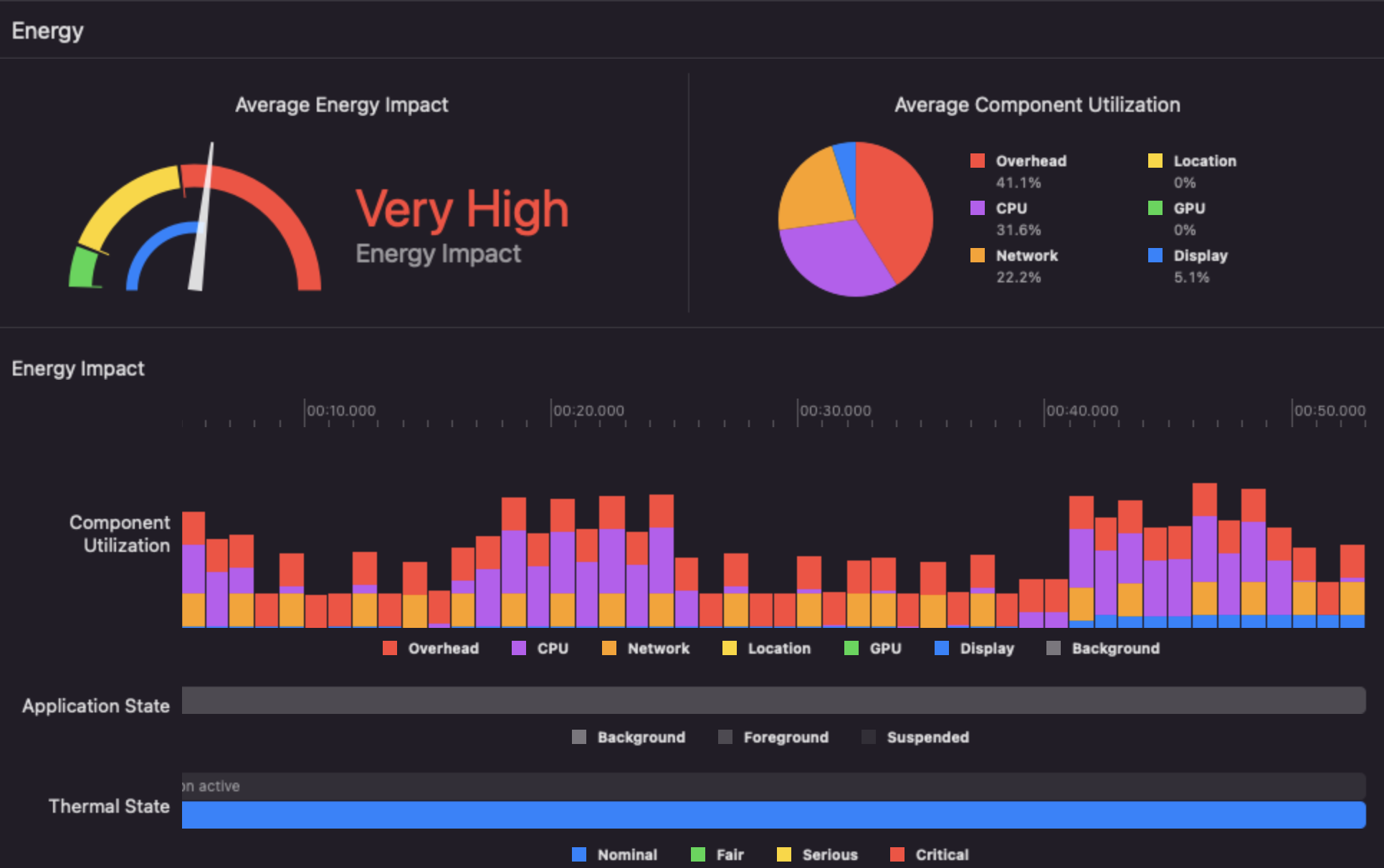
Looking at performance from yet another angle, we can consider the CPU consumption performance for both of these hybrid mobile applications. Yet another set of intriguing results surfaces. Take a look at the following screenshots that were taken while both apps were running from Xcode and scrolling through the employee list view:




From these images we can see that the Ionic application is far less CPU intensive than the React Native application. At its highest, the React Native application was using nearly 200% of the CPU, while Ionic was only using upwards of 10%. The reason for this is that Ionic hybrid apps have access to the aforementioned faster JS engine within WKWebView than those hybrid apps using JavaScriptCore, such as those built using React Native. From the outside, these applications both seem to be running smoothly, but under the hood, your machine is working a lot harder to run your React Native application.
Given the CPU consumption metrics, we see that the React Native application was putting quite a bit more strain on the device than the Ionic application was.




While scrolling through the lists again, Ionic dipped into the High Energy Impact range, while React Native rose further into the Very High Energy Impact range. It was important to take a look at these ranges while the apps were not idle because there will be far fewer times that users are interacting with your application without performing any type of action. If the energy consumption of your application remains very high throughout the course of its use, it’s going to become a battery drain. From our competing examples, the Ionic application will have a smaller impact on your device’s overall battery life.
Parting Thoughts
React Native is a great platform with which you can build some truly incredible applications. But, the “myth” React Native offers better performance is just that, a myth. The examples should be sufficient to prove that. Ionic applications are just as fast, performant, and look and feel just like native applications.
Our take? Don’t use “performance” as the reason to choose one solution over the other. Both options will give you a high performance app with a truly native look and feel. Instead, play around with each platform and choose the one that works best for you, and is easier or more fun to play with. And if you’re building a mission-critical app to support your business, consider things like access to professional support and enterprise readiness, that only Ionic provides.
Either way, you can rest easy knowing that, whichever one you choose, how your app performs in the market will have more to do with the merits of your idea and how well you execute on it, and less to do with the tooling you choose.
Get Started
Ionic is quick to install and it’s easy to get started. Start building cross-platform apps today!


