Cordova SDK Setup
In order to use Appflow's Live Updates feature you'll need to install and configure the Live Updates SDK.
The Cordova Live Updates SDK, cordova-plugin-ionic, works with both Cordova and Capacitor apps. Select this version if you have a Cordova app and are unable to migrate to Capacitor.
Installation
To install the SDK, run the following command in the root directory of your Ionic app, making sure to substitute the correct values for your app:
ionic live-update add \
--app-id="YOUR_APP_ID" \
--channel-name="YOUR_CHANNEL_NAME" \
--update-method="background|auto|none" \
You can also run ionic live-update add and the CLI will prompt you for the necessary values.
ionic live-update was originally ionic deploy. It was renamed in Ionic CLI v7.
SDK Configuration
The Live Updates SDK uses variables to configure the way the SDK behaves.
You can set these values when you add the SDK using flags (if using the ionic live-update add command) or using cordova variables (if using ionic cordova plugin add).
App ID
- Required
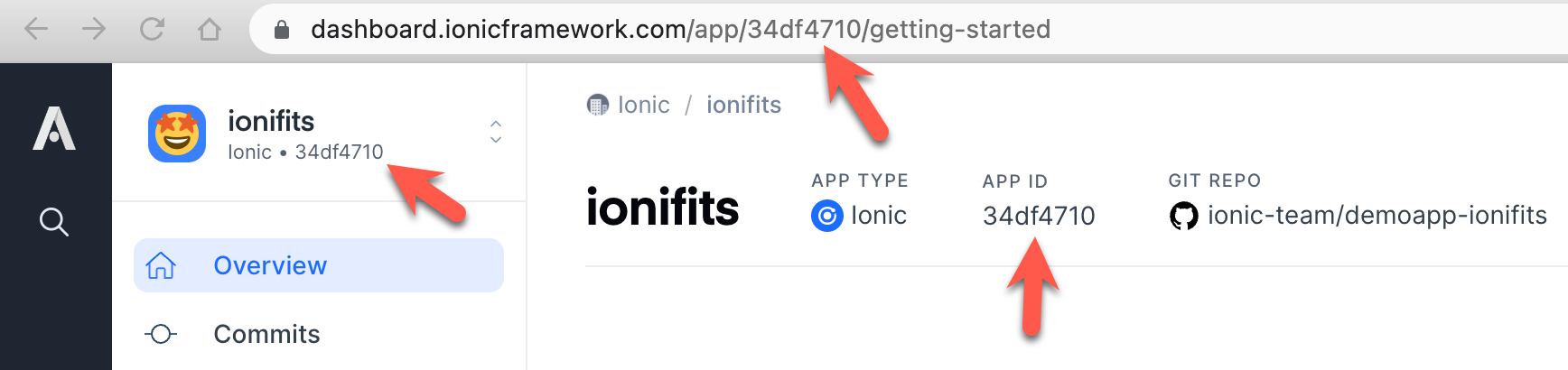
- The app id is required to receive updates for an app in the Appflow dashboard. You can find the id on the app overview page.
ionic live-update add --app-id=abcdef12ionic cordova plugin add cordova-plugin-ionic --variable APP_ID=abcdef12

Channel Name
- Required
- The channel name is required to receive updates for an app in the Appflow dashboard and indicates the channel from which the device will receive updates. Note this can also be updated programmatically at runtime for advanced use cases. Make sure to use the exact name of your channel, including the exact casing!
ionic live-update add --channel-name=Productionionic cordova plugin add cordova-plugin-ionic --variable CHANNEL_NAME=Production
Update Method
- Default
background - The update method determines how the app will check for and apply live updates from Appflow. Possible values are:
background(Recommended) - The app will check for updates in the background and not prolong the amount of time the splash screen is shown. If an update is available it will be downloaded and installed while the user is using the older version. The next time they launch the app or the app has been in background for the duration specified mymin-background-durationthe new version will be loaded.auto- The app will delay the launch of the app by extending how long the splash screen is shown while downloading any available updates. Once the update is available, the new version will be immediately shown and the splash screen will be hidden. We generally don't recommend this mode since it can lead to the splash screen showing for a long time particularly if the user is on a poor network connection.none- The SDK will not check for or apply updates on its own. This option offers the most control over the user experience since all update logic is applied programmatically using the Live Updates API.
ionic live-update add --update-method=backgroundionic cordova plugin add cordova-plugin-ionic --variable UPDATE_METHOD=background
Please see below for more details on applying Live Updates.
Max Versions
- Default
2 - This tells the SDK the number of previous updates it should keep on the device in order to speed up the rollback process if ever needed.
ionic live-update add --max-versions=2ionic cordova plugin add cordova-plugin-ionic --variable MAX_STORE=2
Min Background Duration
- Default
30 - This tells the SDK the number of seconds the app needs to be in the background for it to have been considered "closed." If the app has been in the background for at least this duration the SDK will check for and apply updates according to the update method as if the app were opened from a fully closed state. This is helpful for triggering updates even when a user never fully closes the app but also allowing them to page over to another app or password manager for short periods of time without triggering an update.
ionic live-update add --min-background-duration=60ionic cordova plugin add cordova-plugin-ionic --variable MIN_BACKGROUND_DURATION=60
Live Update Strategies
There are several Live Updates strategies you can apply that affect how users receive Live Updates.
Background
In background mode (the default), the app will check for updates in the background and not prolong the amount of time the splash screen is shown. If an update is available, it will be downloaded and installed while the user is using the older version. The next time they launch the app or the app has been in background for the duration specified by min-background-duration, the new version is loaded.
To use background mode, set update-method to background:
ionic live-update configure [platform] --update-method=background
or
ionic cordova plugin add cordova-plugin-ionic --variable UPDATE_METHOD=background
Force Update
The app will delay the launch of the app by extending how long the splash screen is shown while downloading any available updates. Once the update is available, the new version will be immediately shown and the splash screen will be hidden. We generally don't recommend this mode since it can lead to the splash screen showing for a long time particularly if the user is on a poor network connection.
To use the force update mode, set update-method to auto:
ionic live-update configure [platform] --update-method=auto
or
ionic cordova plugin add cordova-plugin-ionic --variable UPDATE_METHOD=auto
API
You can use the Live Updates SDK API to directly control when live updates are downloaded and when they are applied. See the Live Updates API page.
To use the API, set update-method to none:
ionic live-update configure [platform] --update-method=none
or
ionic cordova plugin add cordova-plugin-ionic --variable UPDATE_METHOD=none
Build then Deploy a Live Update
With the Live Updates SDK installed and configured, it's time to learn how Live Update web builds and channels work.