Capacitor ❤️’s Ionic’s Visual Studio Code Extension


We’ve been making a lot of buzz about our new VS Code Extension for Ionic Framework. But, you may not know that the extension works with other Capacitor projects as well. In this post, we’ll go over three great features of the Ionic extension that you can leverage for your Capacitor project.
Debugger Statements
Having a debugger step line by line through some tricky parts of your app code can help immensely. In JavaScript, you can use a debugger; statement to pause the execution of your code to inspect your app state at any time.
// Example from MDN: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/debugger
function potentiallyBuggyCode() {
debugger;
// examine, step through, etc.
}
With the Ionic VS Code extension, you can continue debugging your Capacitor web application without leaving VS Code. Being able to see step line by line in Code compared to using Chromium’s debugger allows you to work through your problems more effectively. Mike Hartington shows an example of this in our YouTube video on the extension.
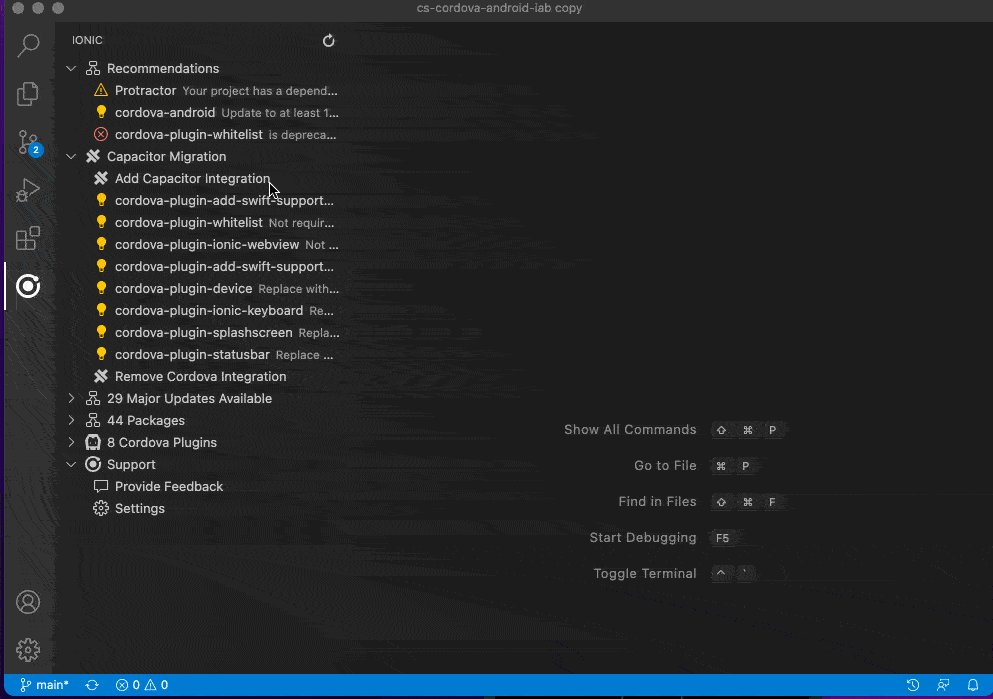
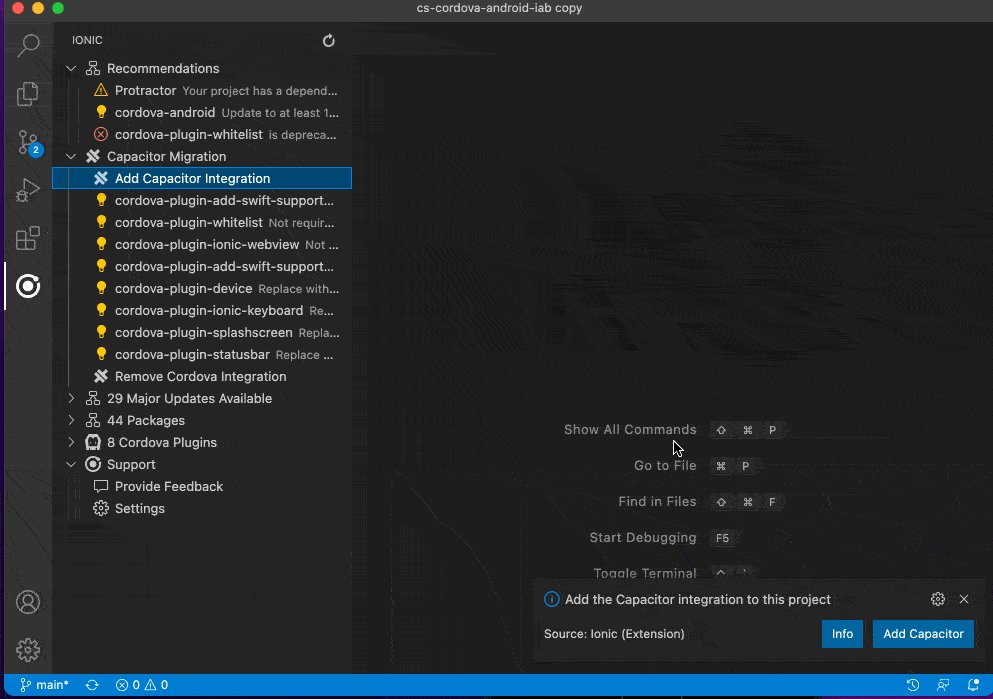
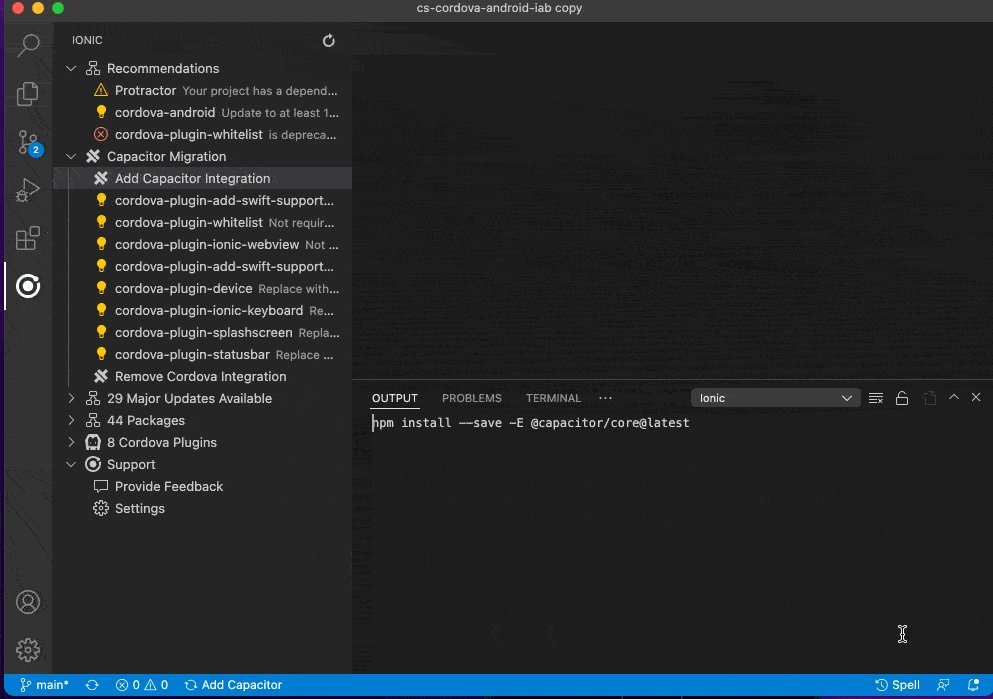
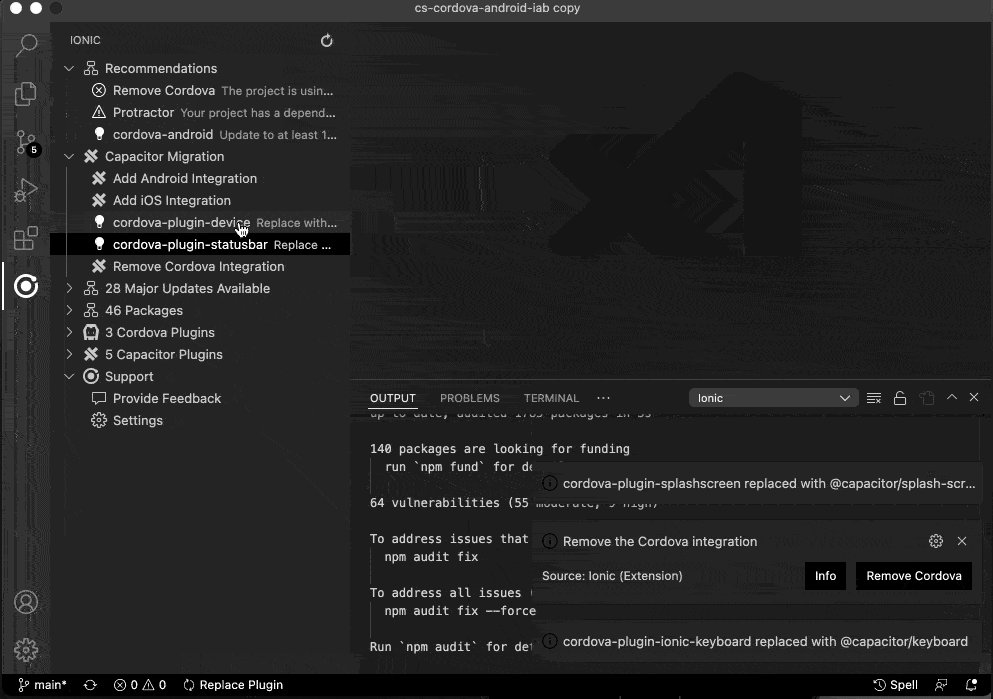
Migration tooltips when moving from Cordova to Capacitor
When using the Ionic VS Code extension, you’ll be presented with a tab called “Capacitor Migrations.” The migrations tab will:
– Help you migrate your native runtime from Cordova to Capacitor
– Remove Cordova plugins that are no longer required with Capacitor
– Replace Cordova plugins with their Capacitor equivalents
– Flag incompatible Cordova plugins and offer recommendations for manual migrations
Suppose you are thinking of migrating your legacy project from Cordova to the more modern Capacitor. In that case, this extension will help identify all of the pain points you may run into and automate some of the more challenging parts for you. Even if you decide to stick with Cordova, seeing all of the above laid out in a clean, easy-to-read report may show you that it’s not that hard to be on the newest tech.
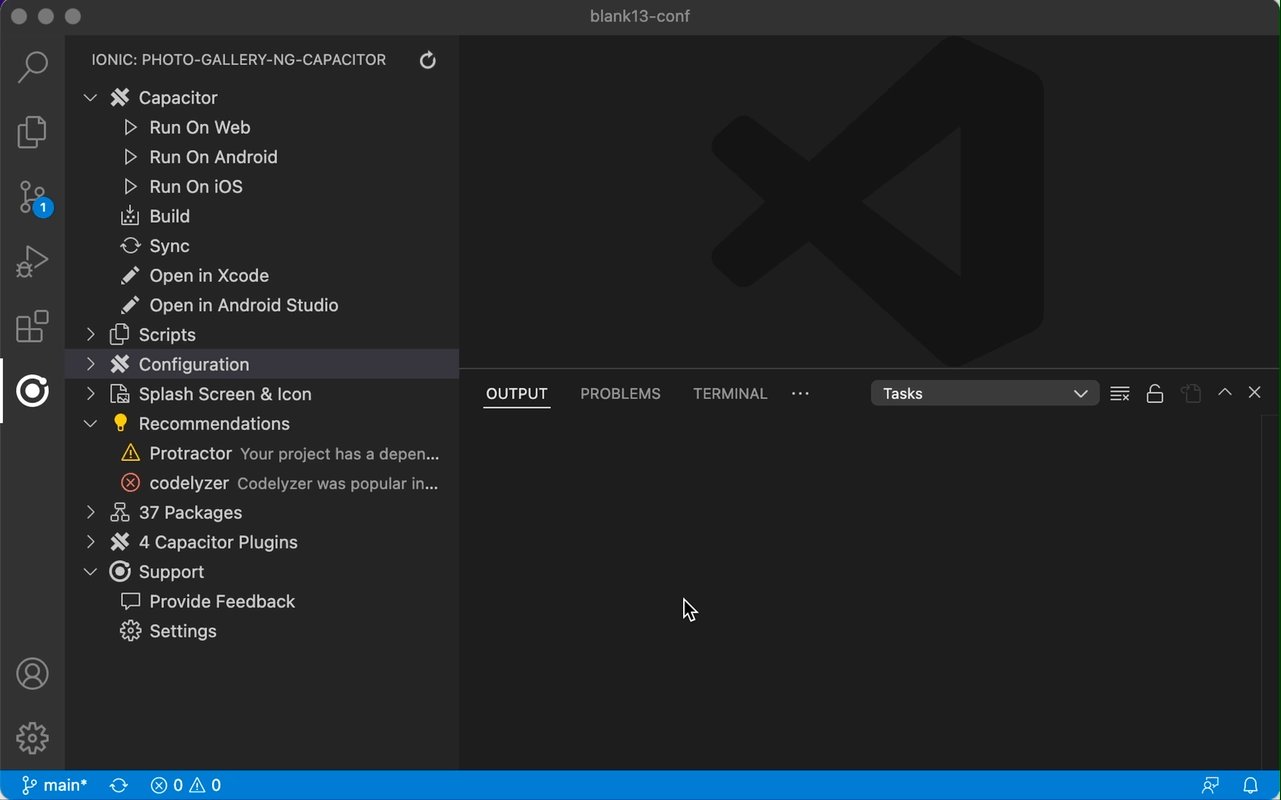
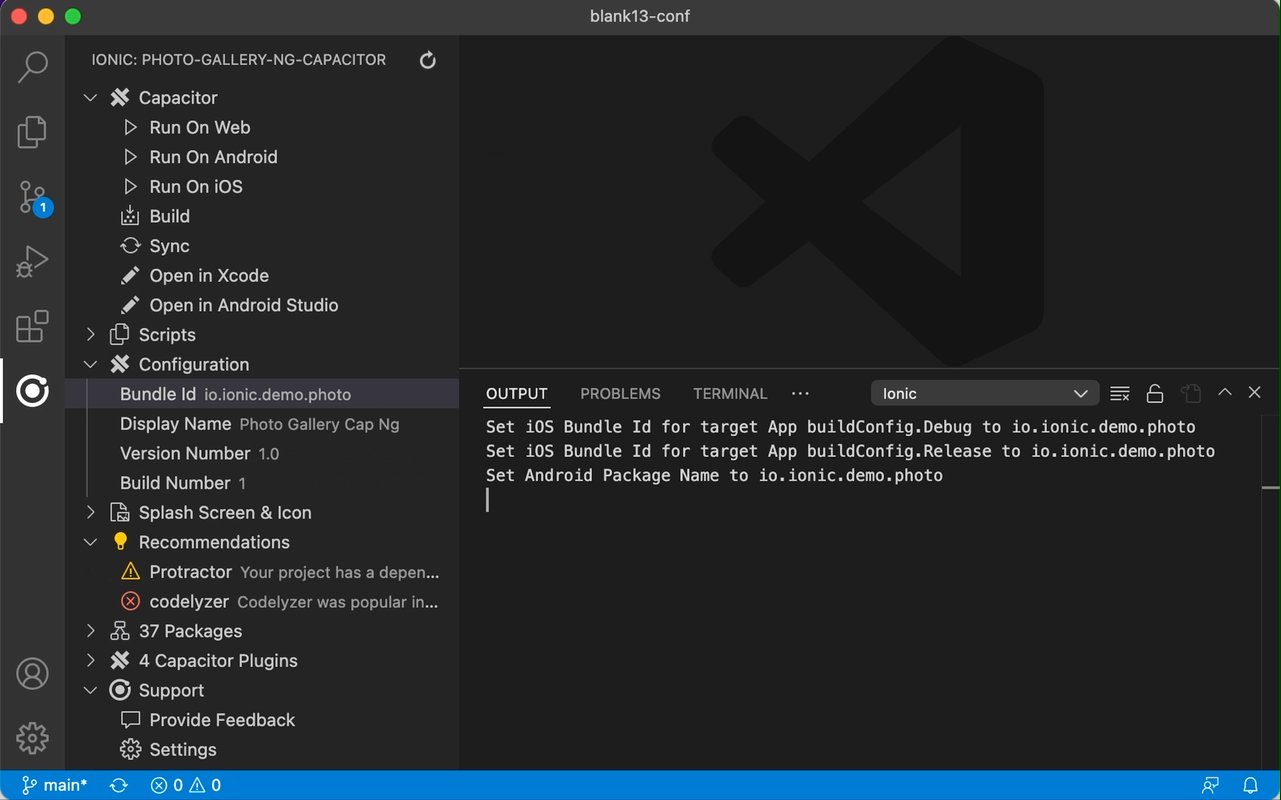
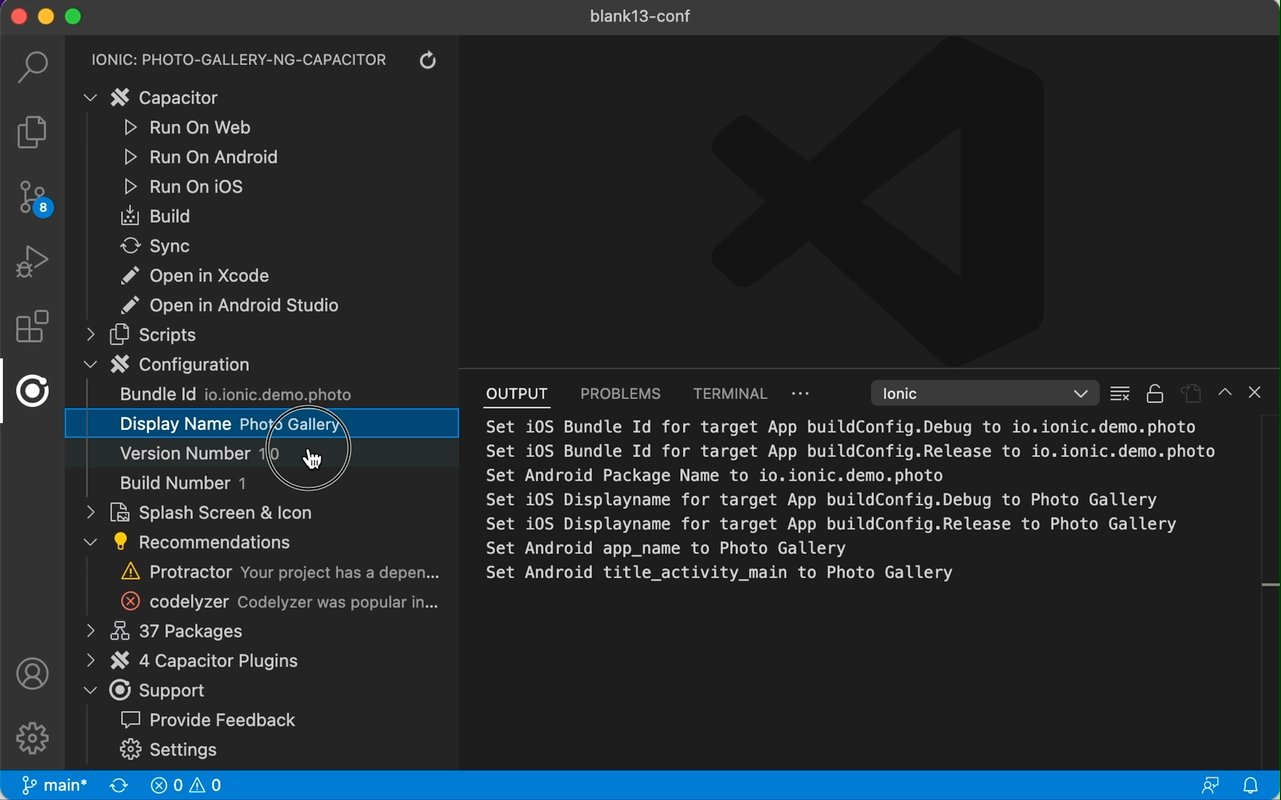
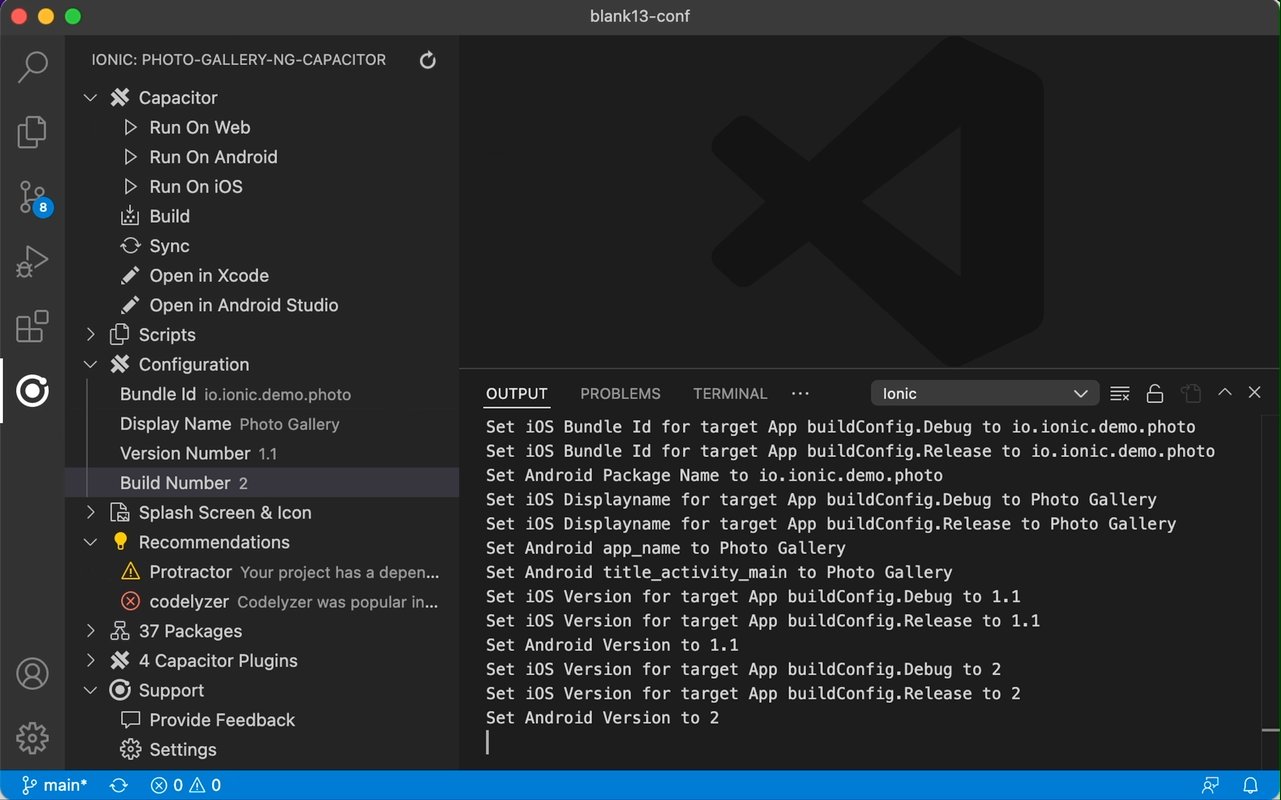
Native Android and iOS project settings
Every Android and iOS application has bundle IDs, display names, build numbers, and other settings that you need to modify to submit your application to the app stores. If you’ve primarily worked with Cordova or Capacitor, you may be wary of manually changing these values. Or, maybe you just want an easier way to change these values.
With the Ionic VS Code extension, you can modify all of these native project settings, and more, with the click of a button. Changing your app’s “Display Name” or “Version Number” is as simple as clicking on the button and typing in a new value. The VS Code extension will handle the rest.
Icon and Splash Screen generator
Making icons and splash screens for all of the various devices can be a real pain. There are great, free solutions like IconKitchen and App Icon Generator, but wouldn’t it be great if it was baked into VS Code itself? Luckily, with the Ionic extension, it is!
The Ionic extension comes with cordova-res installed, and in the future will use @capacitor/assets. These packages allow you to pass in a single icon and generate multiple icons and splash screens that work with Android, iOS, and PWA targets. It’s one of the easiest ways to get perfectly sized icons for your native application. No external tool is required.
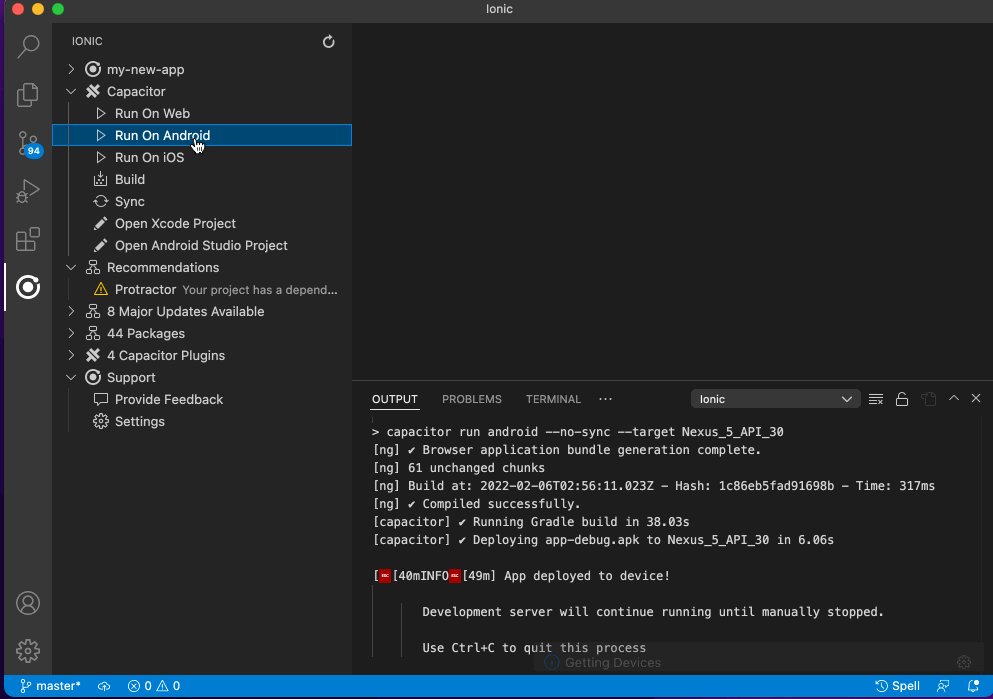
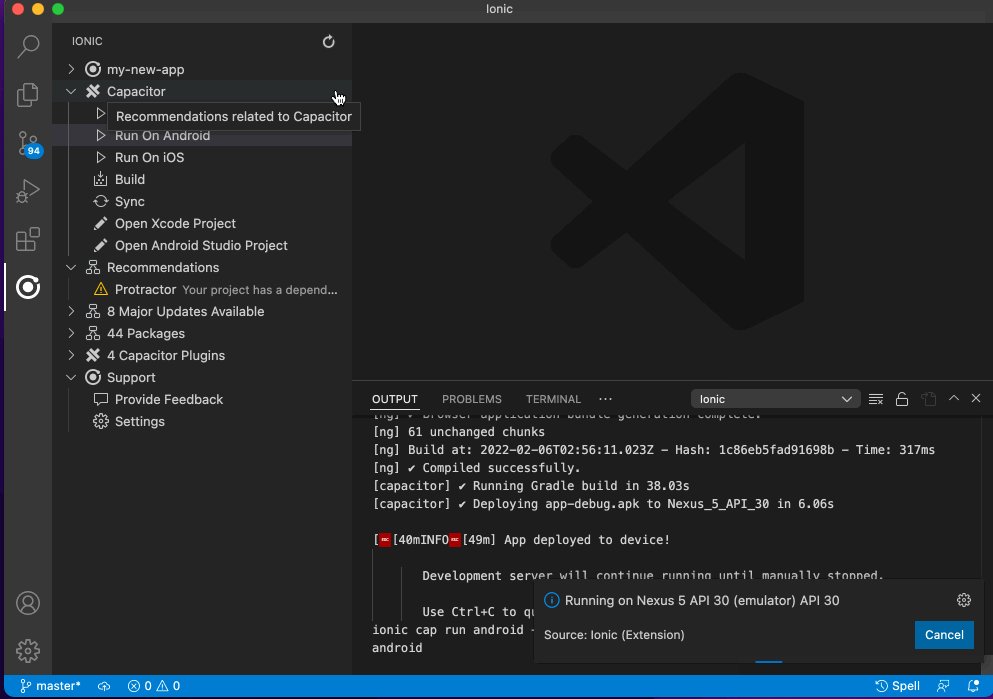
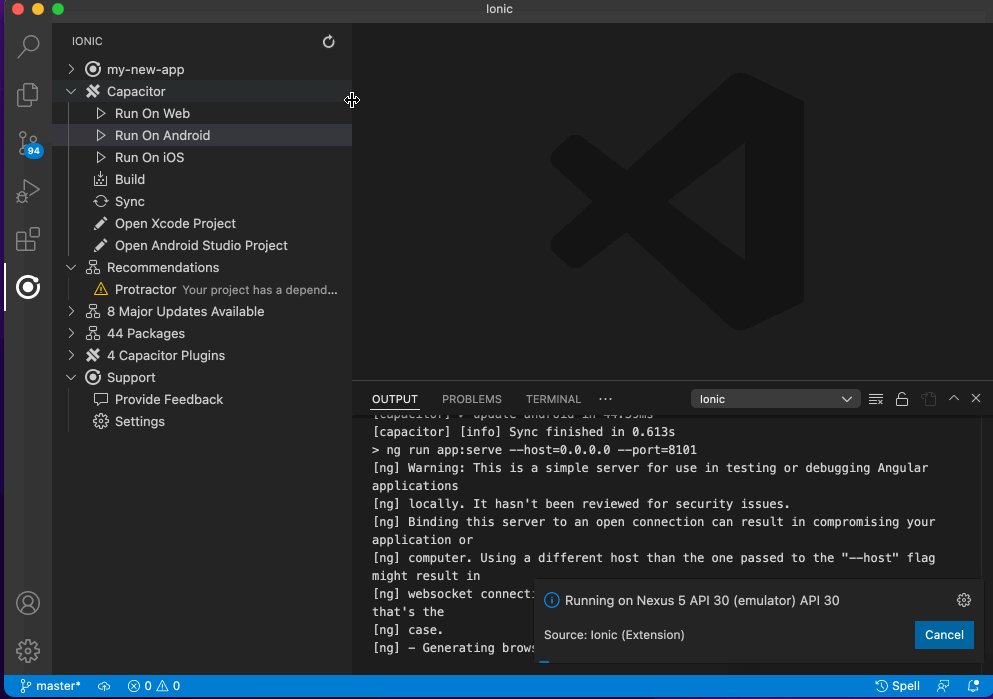
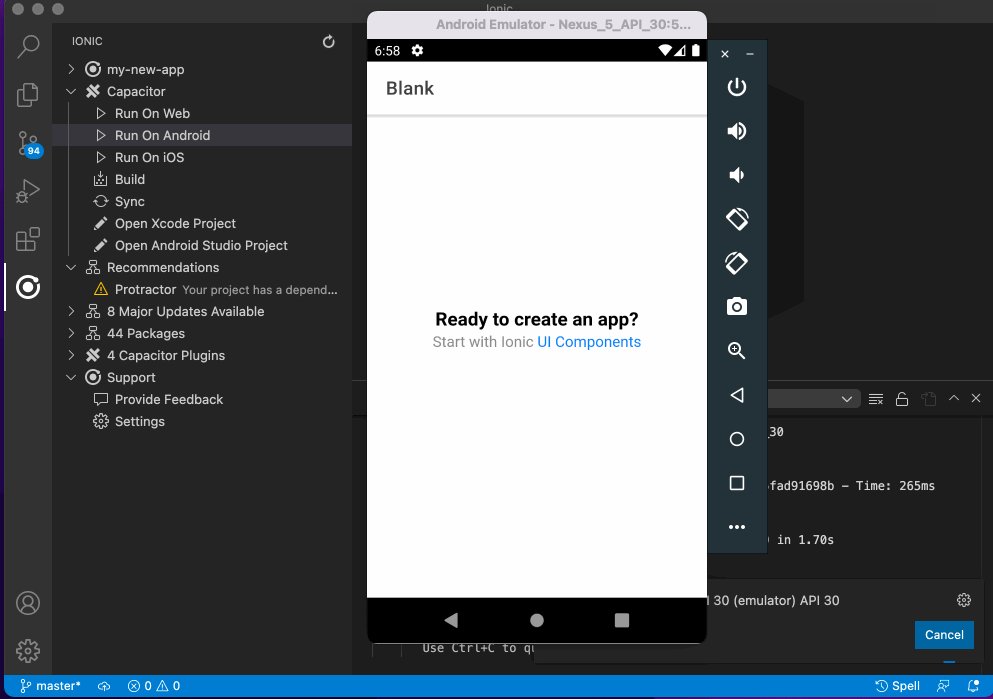
Easily run your application on a device
native-run is a tool built by Ionic that makes it easy to generate a debug version of your mobile application and run it on an emulator, simulator, or physical device. With the Ionic extension, it’s built right into VS. Code. To run your application on a device, click on “Run On ” under the “Capacitor” section of the extension. The Capacitor CLI will automatically copy, sync, and run a debug build on whatever device you select.
And more
The Ionic VS Code extension is not only for Ionic Framework but for all Web Native projects. It is built, maintained, and iterated on by the Ionic team and can help you do the same for any of your Capacitor applications. If you’re starting a new Capacitor project, migrating off Cordova, or are just starting out with Ionic or Capacitor, check it out! It’s all free 😄
For a full rundown of features and a download link, check out the extension itself on the VS Code marketplace.