Announcing The Ionic Framework


Ever since we launched our first product Codiqa to make it incredibly easy to build HTML5 mobile websites and apps, we knew HTML5 had huge potential on mobile.
But until recently, it was just too easy to say that HTML5 would never be a legitimate replacement for native on mobile.
Historically, devices were too slow, browsers too buggy, and frameworks were supporting too many devices and platforms- many of which were not finding meaningful share in the market.
We knew HTML5 was ready for real native development, but it needed a framework that was ready to let go of the past and create a new HTML5-powered future.
We knew a great HTML5 framework would need to be incredibly well designed, and would make it easy to build the amazing, custom apps that the best app developers were making.
And the framework had to be fun to develop in, which for us meant it had to be best friends with AngularJS. But we didn’t want to tie ourselves to any single framework, so we wanted to build a framework such that developers could build extensions for their framework of choice.
We wanted to throw out the URL as a required concept, and build off of lower-level View Controller concepts that were popular in native SDKs. This would make it easy to build really unique and powerful apps that weren’t restricted to “pages.”
We built Ionic to be that framework.
Ionic will be 100% free and open source, with a permissive MIT license allowing it to be used in any kind of app. We will also be building useful services around the framework and integrating it into our drag & drop builder. Ionic also has a profitable company supporting it, so you can expect the project to get the love and attention it deserves.
On the technical side, Ionic uses Sass to make it easy to integrate into your own styles, and has no external dependencies, unless you’d like to use our recommended Angular extensions. Ionic is well tested and optimized for mobile.
With Ionic, we realized we needed to be vigilant about only supporting new devices that were powerful enough to make HTML5 feel native. So Ionic will only support new iOS and Android releases on recent generation devices, at least to start. And it will focus on native apps, not web apps.
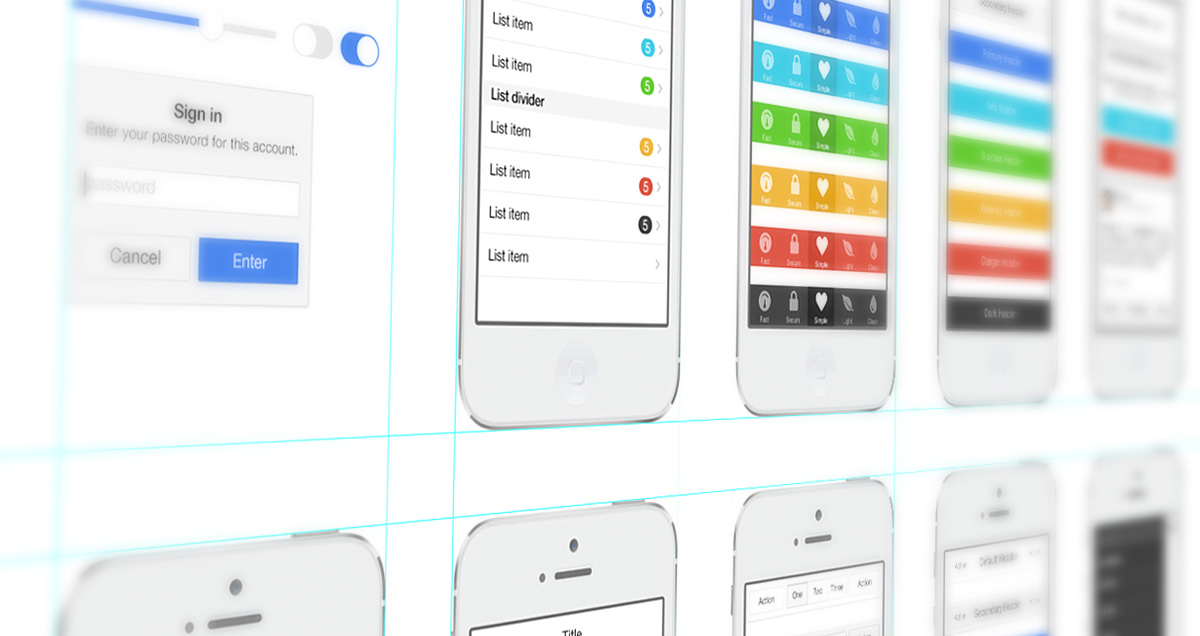
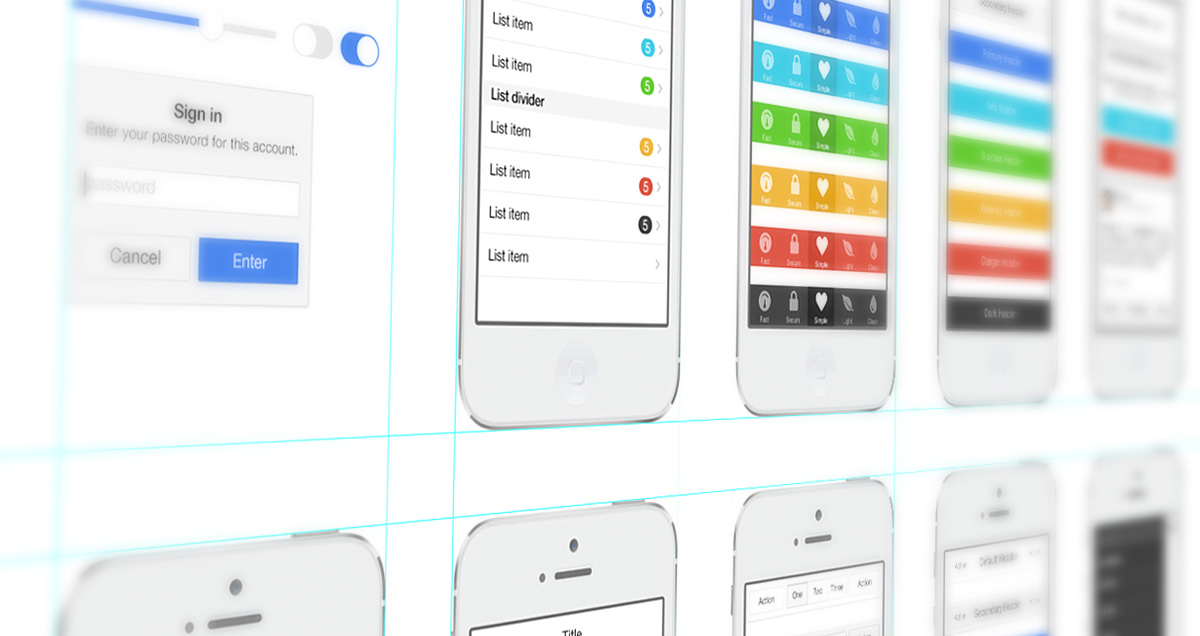
Ionic will come with an awesome icon font filled with both iOS 7 style icons and custom default icons designed by Ben. Ionic’s visual style is inspired by iOS 7 but not restricted to it. See the screenshot above for a rough early preview.
Since Ionic is a new framework, we aren’t quite ready to release it. We are shooting for late October, 2013.
We’d love to have you follow us on Twitter and signup for the announcement mailing list. Stay tuned for more updates in the coming weeks, and thanks for checking out Ionic!
The Ionic Crew


