Announcing Ionic v6.6


Today, we’re excited to announce the release of Ionic 6.6! This release brings improvements to datetime, picker, and toast.
Let’s take a look at these new features:
Highlighting Dates
Developers can highlight significant dates in ion-datetime using the new highlightedDates property. This is useful for drawing the user’s attention to important dates, such as a due date or a birthday.


Check out the Highlighting Specific Dates playgrounds for more examples.
Picker Labels
We’ve updated the buttons in ion-picker so developers can customize the aria-label values that are set on each picker option.
const picker = await pickerController.create({
buttons: [
'Cancel',
'Confirm'
],
columns: [{
options: [{
text: 'C#',
ariaLabel: 'C Sharp'
},
{
text: 'Java'
}]
}]
});
await picker.present();Check out the PickerOptions Interface for more information.
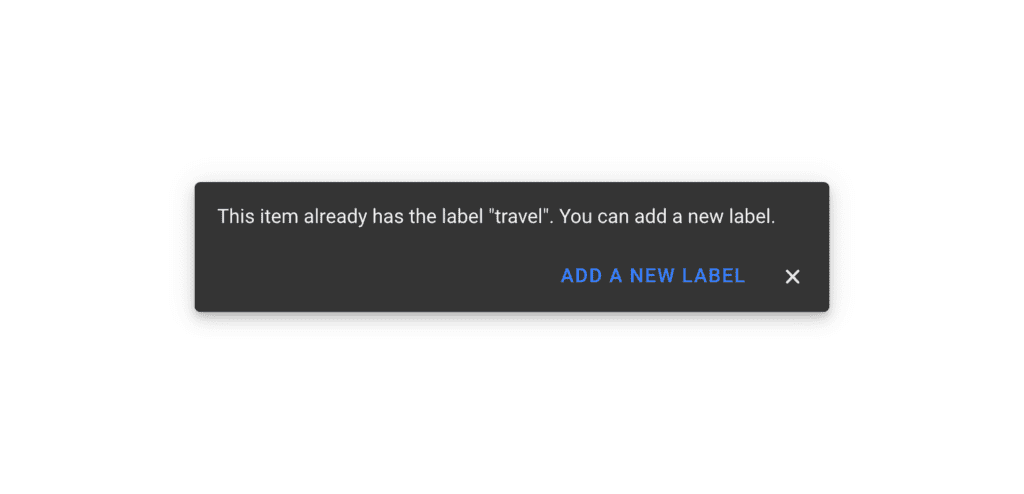
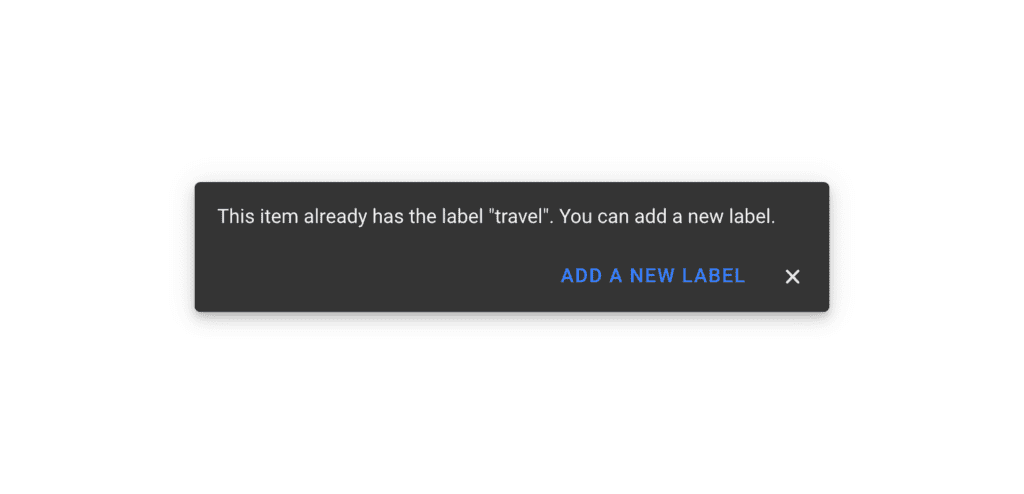
Toast Stacked Buttons
The default behavior in ion-toast is to render the message and buttons all on the same line. However, if you have long button texts, this can make the toast hard to read. Developers can use the new layout property to have the buttons appear stacked on separate lines.


Check out the Toast Layout playground for more examples.
Thank You
If you have other ideas for how we can improve Ionic, let us know on our GitHub repo. Thank you to everyone who provided feedback and contributions to the features in this release. Ionic 6.6 would not have been possible without all of you!

