All the layers of Capacitor Google Maps


This is a guest post from Grgur Grisogono, Ionic Trusted Partner and Director at Modus Create who loves connecting business with technology. As an avid supporter of all things JavaScript, Grgur enjoys telling stories and anecdotes fueled by the experience of working with dozens of Fortune 1000 companies. He can also talk lengths about sourdough baking, latte art, and bean-to-bar craft chocolate.
The newly released Google Maps plugin for Capacitor is built on top of remarkable new technology that goes far beyond mapping potential. This powerful innovation changes how your apps work in the hybrid environment and lays the foundation for previously unimaginable capabilities.
Let’s explore the new Capacitor Google Maps plugin. We will learn how you can make your app ready for the new plugin with the help of a reference app that you can check out on GitHub. We’ll also discuss how this plugin changes the landscape of hybrid and native app development.
Cross-platform mapping
Some components of hybrid apps are best experienced in their native flavor. Mapping is an example of a feature that feels quirky when the JavaScript (web) API is used in a native environment. The Capacitor Google Maps plugin replaces the runtime to the native Google Maps API with its jank-free native experience for Android and iOS apps.
The mapping API abstraction layer is in the plugin itself, allowing developers to write a single codebase with a universal API that works on all platforms without any required modifications. As a result, users will see Google Maps in your app even if they hadn’t previously installed the Google Maps app on their Androids or iPhones. In addition, PWAs will automatically switch to the web implementation, maintaining feature parity with the native app.


A single codebase runs cross-platform implementation of Google Maps
But to write platform-agnostic code, we need to rely on HTML as the common thread. So how can we integrate HTML UI (WebView) with native UI components? The challenge here is not just in layering the two but also in synchronizing their respective event propagation.
Native maps in a WebView
Historically, hybrid apps don’t integrate well with native UI components. For example, some apps wrap a WebView inside a native shell, thus creating two separate contexts. However, including a native UI component inside an HTML layout is unheard of.
The engineers at Ionic have figured out how to change the game’s rules and integrate native UI components into hybrid apps. It’s one of the most important breakthroughs in hybrid development.
Since WebViews still don’t support such integrations natively, this technology clearly stacks layers – Maps under the WebView. As a result, we need to make sure our app is completely transparent in its entire HTML node hierarchy for the Maps to be visible.


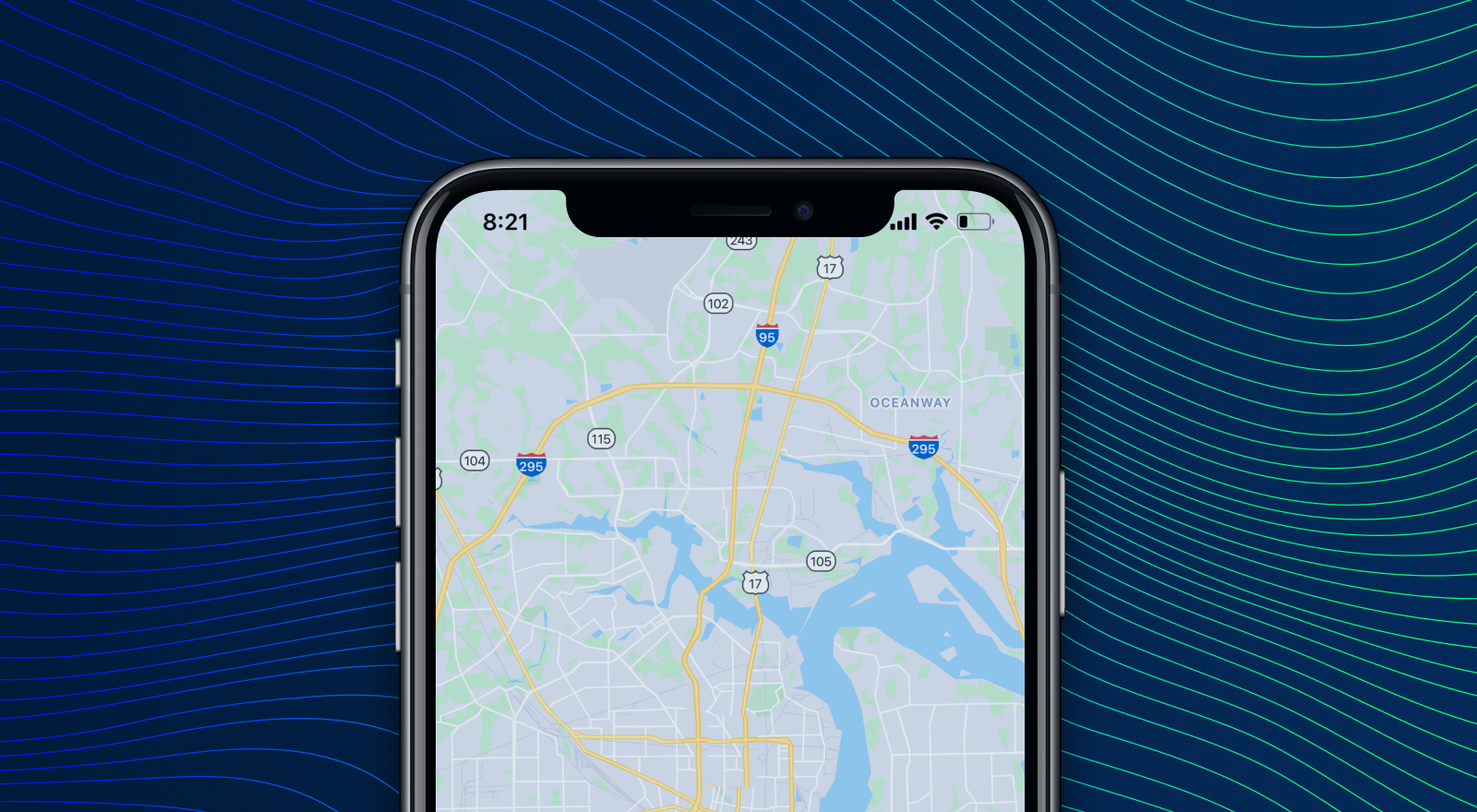
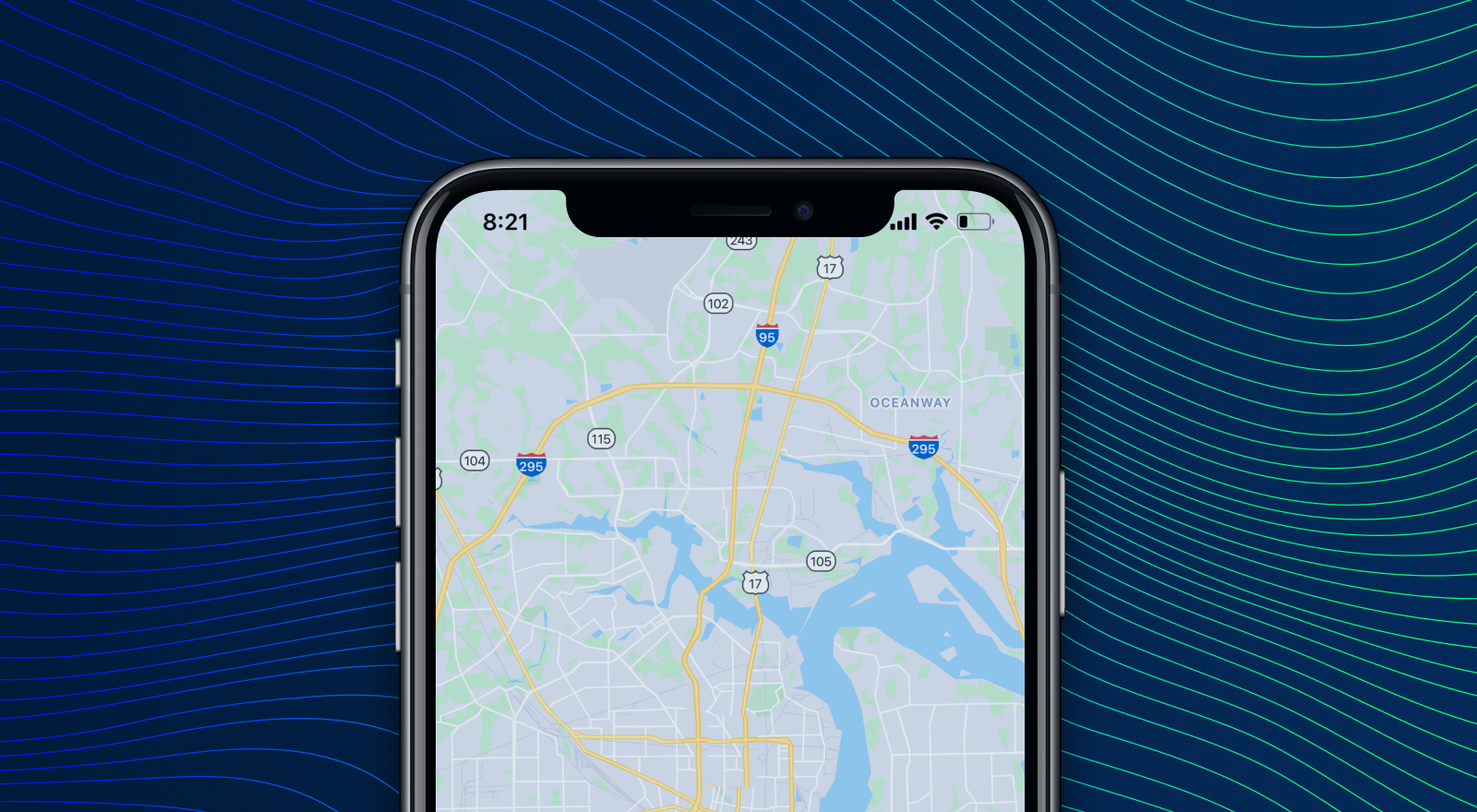
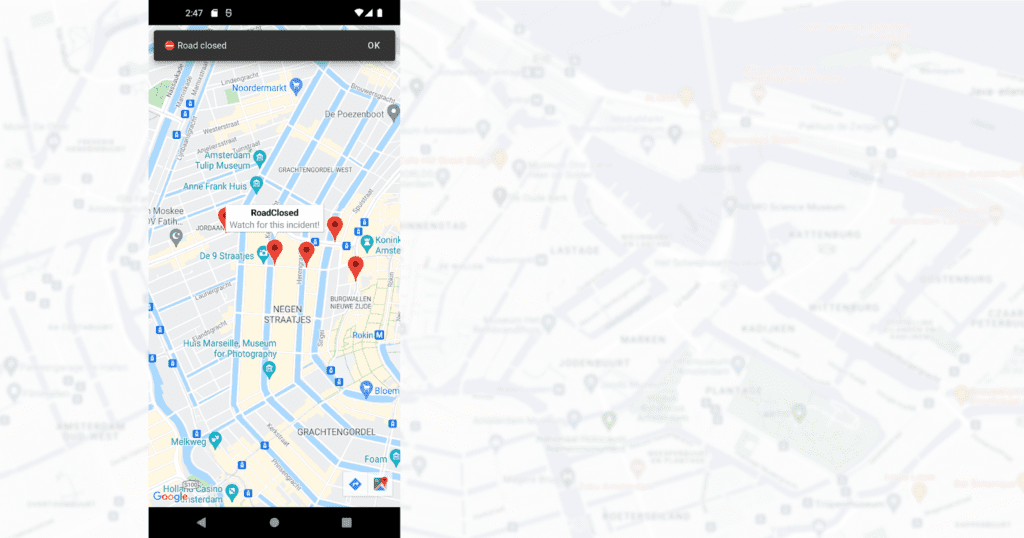
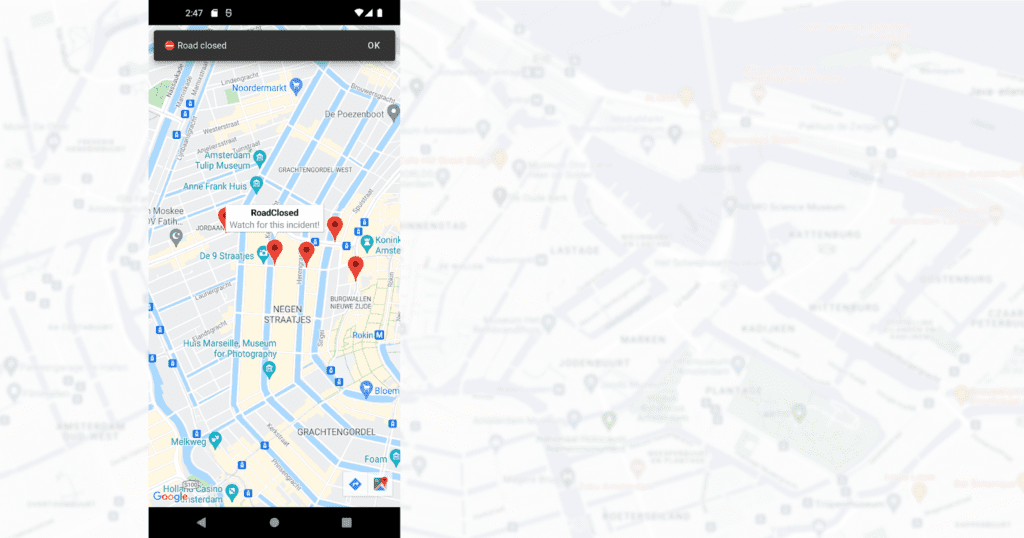
Native Google Maps seamlessly integrate with the WebView UI layer. Notice the actionable Toast web component.
This brings us to a caveat – theming. If the app (or a significant area of the app) is to be transparent, do we lose the ability to implement custom UI designs? Not per se, but we need to plan better to ensure the right areas are see-through.
The only way to succeed in surgically precise theme planning is to have a reliable event synchronization. Capacitor Google Maps uses a finely tuned communication bridge that makes the Maps feel like a part of your WebView even when the user is scrolling or interacting in other ways.
As you can see in the reference app, layering is beautifully implemented. Google Maps are wrapped around the application shell and can be positioned to your liking via the standard CSS and HTML positioning rules. In addition, HTML layers like popups and toast messages show up nicely on top of maps.
At this early stage of the plugin maturity, you may run into event propagation issues (e.g., a tap on your button overlay might be registered in the Map component, but not the web UI). However, this is only a testament to the fantastic new technology getting improved and refined with your feedback.
Even if you are comfortable showing the web version of Google Maps to your native app users, you should try out the improved experience. This is the start of something much more refined and powerful. The Google Maps plugin seems like just a guinea pig – and that’s a great thing!
Why is the Google Maps plugin a game-changing technology
The value proposition of this plugin is not in enhanced mapping capabilities. Instead, using Google Maps is a brilliant idea for an MVP of such a promising new (unnamed) tech.
Imagine an improved camera component, a drawing interface, or native-like animations (perhaps even with Lottie). Maybe even a hybrid UI library where complex elements are rendered natively.
Then again, what if this technology (and we really need a name for it) could help us migrate legacy native apps to hybrid? Ionic Portals is a fantastic product that does the exact opposite – introduces the web layer into legacy native, React Native, and (soon) Flutter apps. But what if we could introduce parts of legacy native UIs into a new hybrid architecture?
Maintaining apps could be another area to see improvements with the broader adoption of this technology. As an interpreted language (vs. compiled like Java or Swift), JavaScript benefits from being allowed minor over-the-air (OTA) updates in Apple’s ecosystem. While updating native components is ruled out, business logic is likely to reduce in size, allowing for even more efficient hotfixes just in time.
Similarly, mobile Micro Frontends architectures could improve efficiency if more of the common components can be compiled and externalized from the features.
The engineers at Ionic are clearly on to something, and it looks like a tectonic shift in the industry. But, of course, it’s not to say that all of the dreams mentioned above will come true. After all, even technology has limitations and rules.
How to get involved
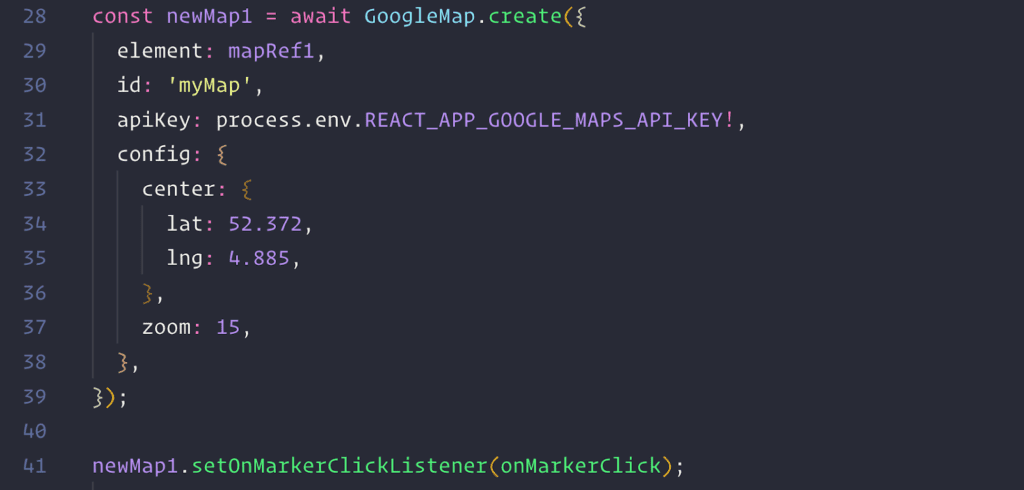
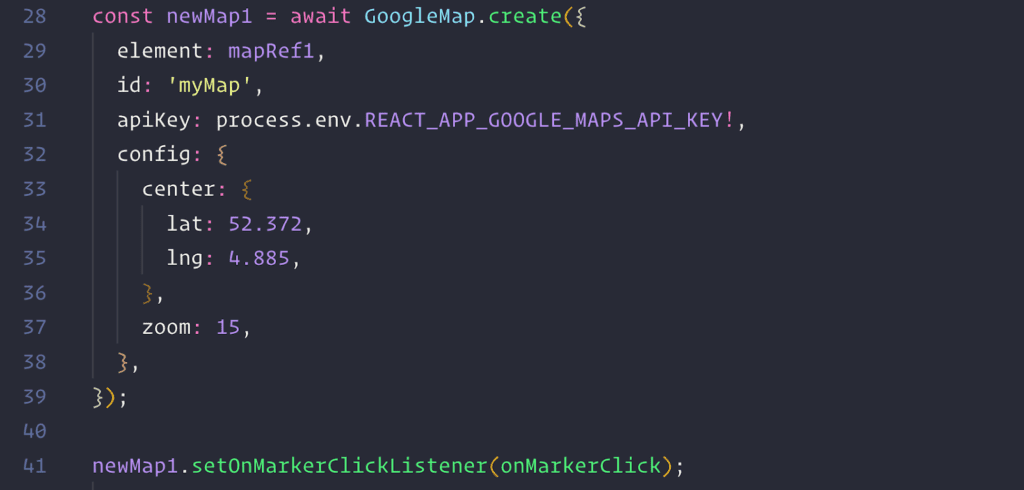
The best way to get started is by doing. First, create a new Ionic app and try to add the Capacitor Google Maps plugin.
You can also take advantage of our reference app, which can quickly get you up to speed. The reference app shows traffic information as a UI layer over the native Google Maps.
You’ll need a Google Maps API. Note that your Google Developer account will need to have billing enabled, so make sure you take the necessary steps to protect your API key and limit its usage.
If you decide to use Ionic React, make sure you query the map element with something like document.getElementById instead of using React refs (see the example here). While this issue will eventually be fixed, knowing how to get around it will save you valuable time.
Keep an eye on the Issues board and give feedback, especially if you encounter issues.